アプリ開発日誌
2017.03.03
【Unity】キャラクターをアニメーションさせてみよう

こんにちは、ケンです。
入社してもうすぐ一年になりますが、毎日新しい発見があり刺激を受けている今日この頃です。
今回は、Unityを使ってキャラクター(3Dモデル)をアニメーションさせてみたいと思います。
使用するキャラクター
今回はUnity Technologies Japanが提供する「ユニティちゃん」というキャラクターを使用したいと思います。
ユニティちゃんの公式サイトのダウンロードページから「ユニティちゃん 3Dモデルデータ」を選択して、3Dモデルデータのパッケージファイルをダウンロードしましょう。
下準備
ではダウンロードしたパッケージをプロジェクトにインポートします。
「Assets」->「Import Package」->「Custom Package…」からパッケージを選択しインポートします。
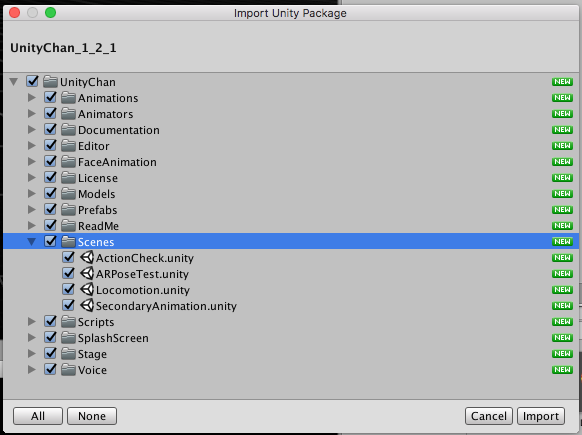
インポートする際どんなデータをインポートするのか選択できます。
今回はアニメーションさせるだけなのでモデルデータとアニメーションデータだけで十分なのですが、一応全部インポートしておきます。
ちなみにScenesフォルダに入っているシーンでユニティちゃんに様々なポーズをさせたり、ユニティちゃん視点で操作できたりするので興味のある方は試してみてください。
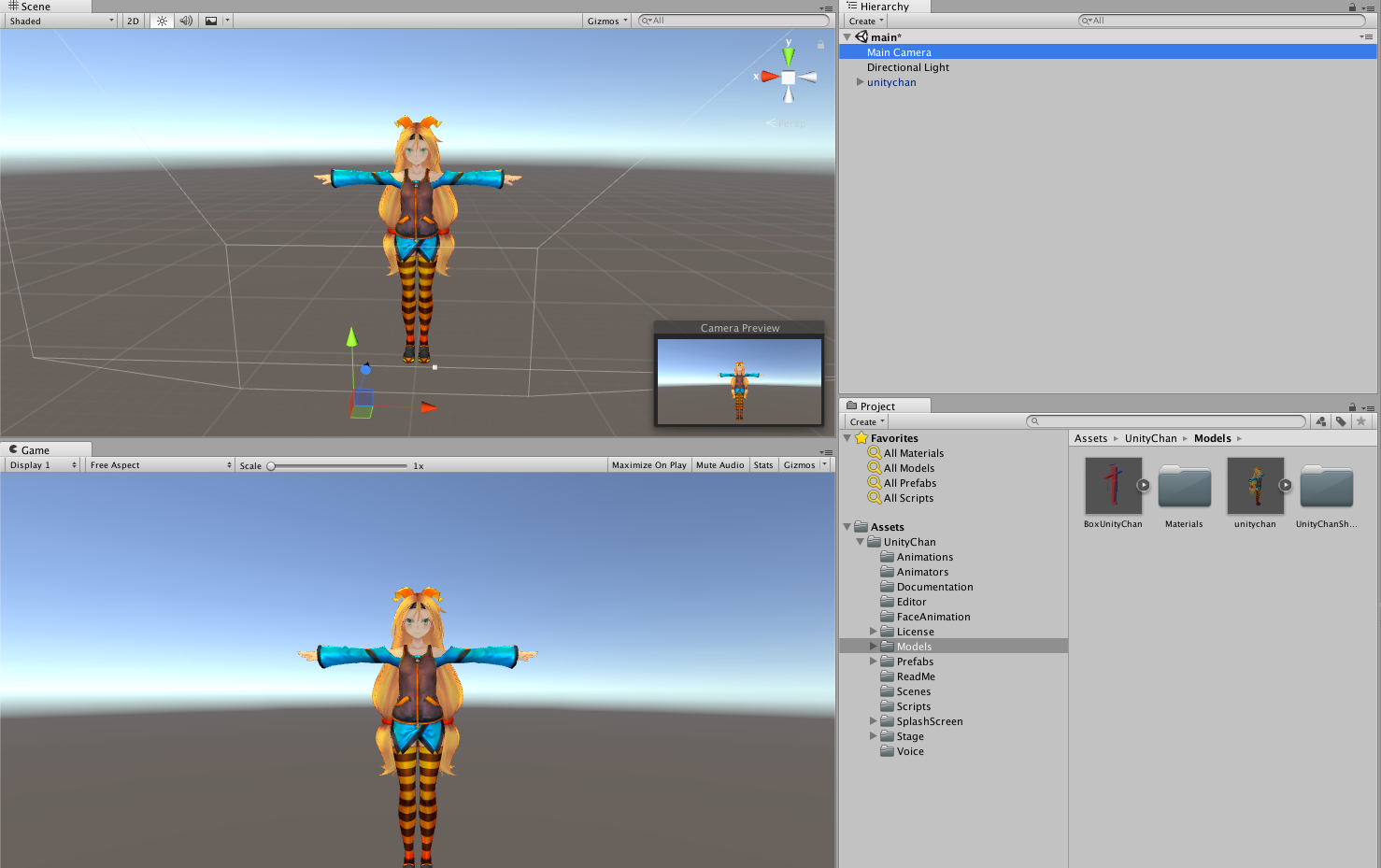
インポートしたら「UnityChan」->「Prefabs」->「Models」からunitychan をドラッグ&ドロップでHierarchy階層に移動させます。
移動させたらMain Cameraに映るようにユニティちゃんの位置を調整しましょう。
アニメーションの設定を行う
次にアニメーションの設定を行います。
今回は「待ち」「走る」「ジャンプ」のアニメーションを設定してみます。
Project階層から「Create」->「Animator Controller」を選択し名前をつけてダブルクリックで「Animator」画面を開きます。
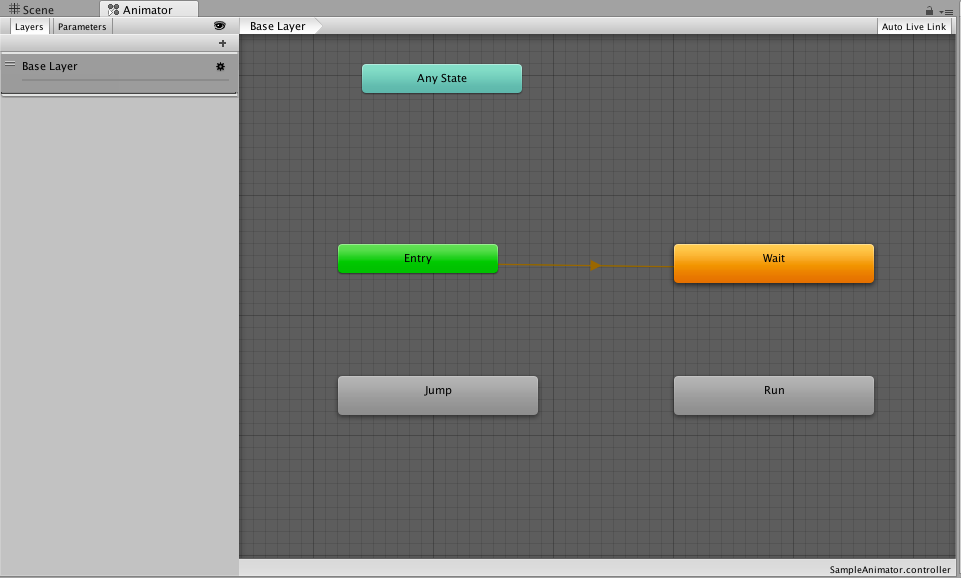
「Animator」画面のBase Layer上で右クリックから、「Create」->「Empty」でState(キャラクターの状態)を作成します。
Stateを三つ作ります。Inspector階層で名前を変更できるので、「Wait」「Run」「Jump」としましょう。
また「Any State」というStateは今回は使いません。
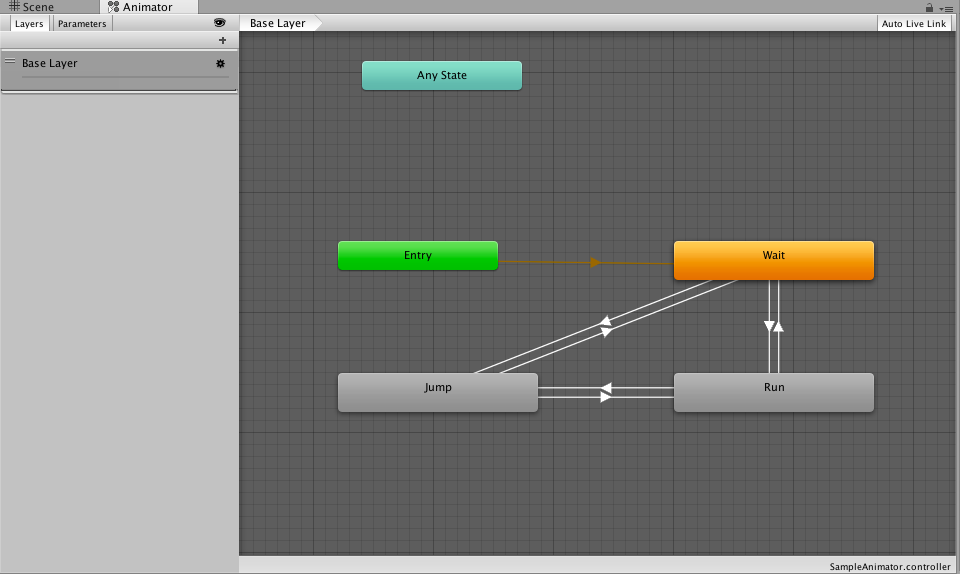
次に状態から状態へ遷移させるための定義を行います。
Stateを選択した状態で右クリック->「Make Transition」で遷移を定義できます。
今回は以下のように設定しました。Waitを初期状態としています。
次にある状態へ遷移するための条件を設定します。
まず「Animator」画面の「Parameters」のプラスボタンから各状態へ遷移するためのフラグを作成します。
ここでは、「isRun」「isJump」としました。Waitは初期状態なのでRunでもなくJumpでもない場合に自動的に遷移するのでフラグは必要ありません。
次に先ほど作成したTransitionにフラグを割り当てます。Transitionを選択し、Inspector階層のConditionsのフラグを追加します。
例えば、WaitからRunに遷移するためにはisRunフラグをOnに設定する必要があるので、WaitからRunへ遷移するTransitionを選択し、ConditionsにisRun=trueを追加します。
Conditionsにある条件を満たした時、状態から状態へ遷移します。
またアニメーション途中の遷移したい場合は、Transitionを選択してInspector階層の「Has Exit Time」のチェックを外すと実現できます。
次に各状態に対して行うアニメーションを設定します。
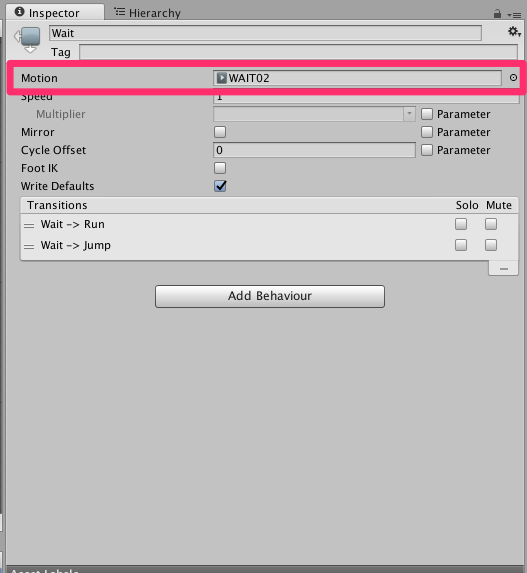
Stateを選択してInspector階層の「Motion」の右側の丸ボタンを押下し「Select Motion」画面を表示してMotionを選択します。
今回はWaitを「WAIT02」、Runを「RUN00_F」、Jumpを「JUMP00」を選択しました。
これでアニメーションの設定ができましたので、Heerarchy階層のunitychanに作成したAnimator Controllerをドラッグ&ドロップしましょう。
スクリプトで状態を切り替えよう
設定したアニメーションをスクリプトで切り替えてみます。
Project階層から「Create」->「C# Script」でスクリプトファイルを作成しましょう。
ここではファイル名をSampleAnimationとしています。
public class SampleAnimation : MonoBehaviour {
// Animator コンポーネント
private Animator animator;
// 設定したフラグの名前
private const string key_isRun = "isRun";
private const string key_isJump = "isJump";
// 初期化メソッド
void Start () {
// 自分に設定されているAnimatorコンポーネントを習得する
this.animator = GetComponent<Animator>();
}
// 1フレームに1回コールされる
void Update () {
// 矢印下ボタンを押下している
if (Input.GetKey(KeyCode.DownArrow)) {
// WaitからRunに遷移する
this.animator.SetBool(key_isRun, true);
}
else {
// RunからWaitに遷移する
this.animator.SetBool(key_isRun, false);
}
// Wait or Run からJumpに切り替える処理
// スペースキーを押下している
if (Input.GetKey(KeyCode.Space)) {
// Wait or RunからJumpに遷移する
this.animator.SetBool(key_isJump, true);
}
else {
// JumpからWait or Runに遷移する
this.animator.SetBool(key_isJump, false);
}
}
}
作成したスクリプトをHierarchy階層のunitychanにドラッグ&ドロップしたら完成です。
実行して確認して見ましょう。
アニメーションが切り替わっているのが確認できると思います。
終わりに
今回はUnityをつかってキャラクターをアニメーションさせてみました。
こんな可愛らしいキャラクターも自分の思い通りにアニメーションさせることができます。
創作意欲が湧いてくることこの上ないですね!
ちなみに僕が前回書いた記事の内容と組み合わせれば、AR表示したキャラクターをアニメーションさせることもできます。
【Unity+Vuforia】ARアプリを作ってみよう!!
以上です。
ライタープロフィール
【ケン】
エンジニア。システム開発部アプリチーム所属。
大学在学中にインターンとしてEDAでiOSアプリ開発を学ぶ。その後新卒で入社し、Swift・Unityを用いたアプリ開発に関わる。