アプリ開発日誌
2021.08.26
知っているとデザインが楽になるJavaScriptライブラリ5選

こんにちは ヤマモトです。
夏も本番となり、コロナ以外に熱中症も意識しないといけない季節になってきました。
さて、突然ですが質問です!!
プログラミング言語といわれているものにはPHPやJava、Cなどの様々な種類があると思いますが、
一番多く使われているのはなんでしょうか?
人によって好き嫌いはあると思いますが、少し考えてみてください。

それでは正解を発表したいと思います。
タイトルで察している方もいると思いますが、正解は。。。。
JavaScriptです!!
これは個人的な見解ではなく、StackOverflowというプラットフォームにて65000人を対象に
調査した結果になります。
Vue.jsやReactなどの多くのフレームワークを持ち、近年はReactNativeやFlutterの登場もあり、今後も注目されていく言語だと思います。
 参照元:StackOverflow
参照元:StackOverflow
そこで今回はJavaScriptでデザインが楽になるライブラリを5つ紹介したいと思います!
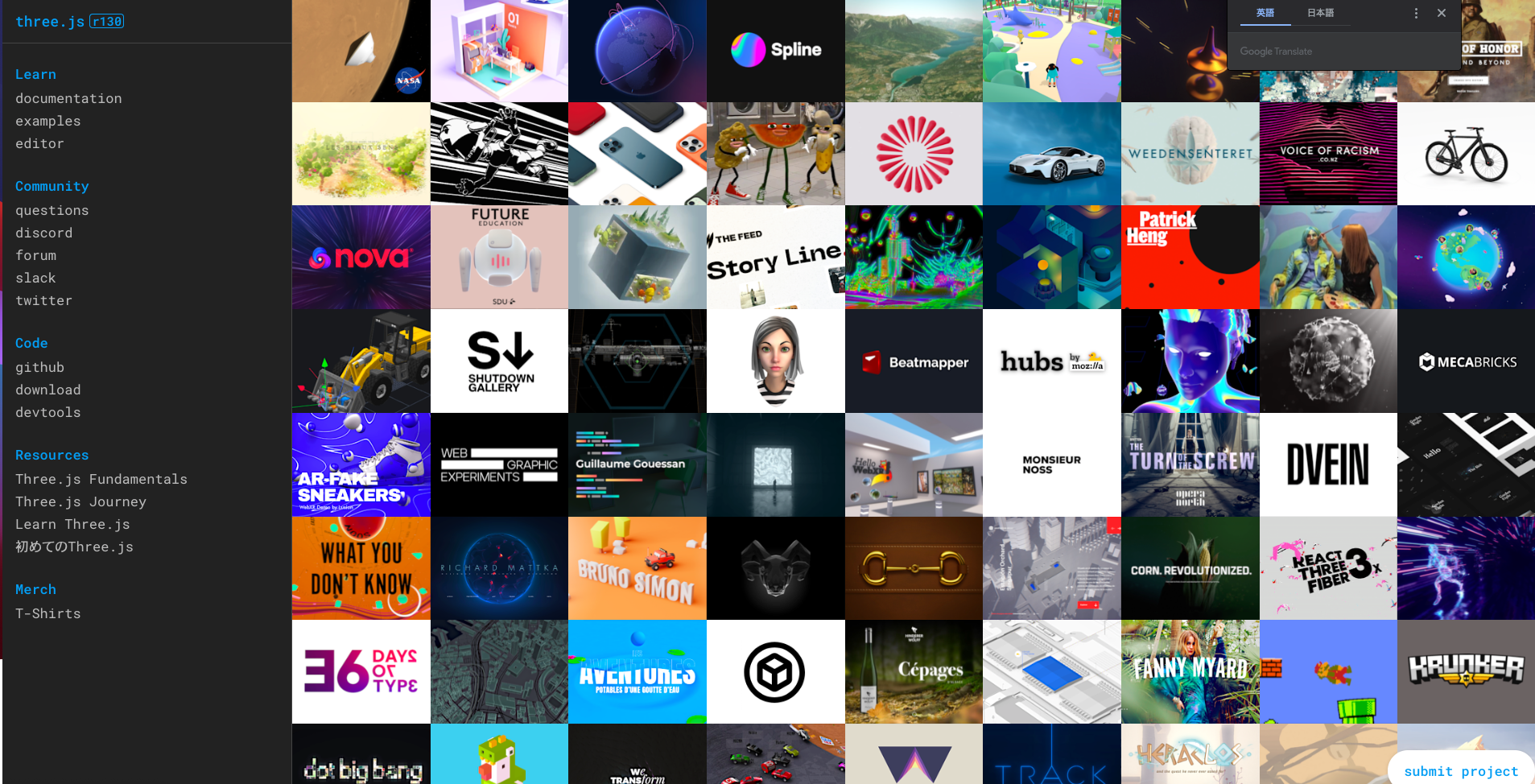
1.three.js
three.jsは3Dレンダリングにより、平面ではなく立体的なWebサイトを構築できるライブラリです。立体的にすることにより2Dでは難しかった表現が可能となり、より多彩なWebサイトを作成することができます。3DのWebサイトを見かける機会はそこまで多くないですが、もし作成される際は実装の
敷居を下げてくれるライブラリなので、是非使ってみてください。
また、公式サイトにいくつかthree.jsを使ったサイトがのっているので興味のある方は見てみてください。

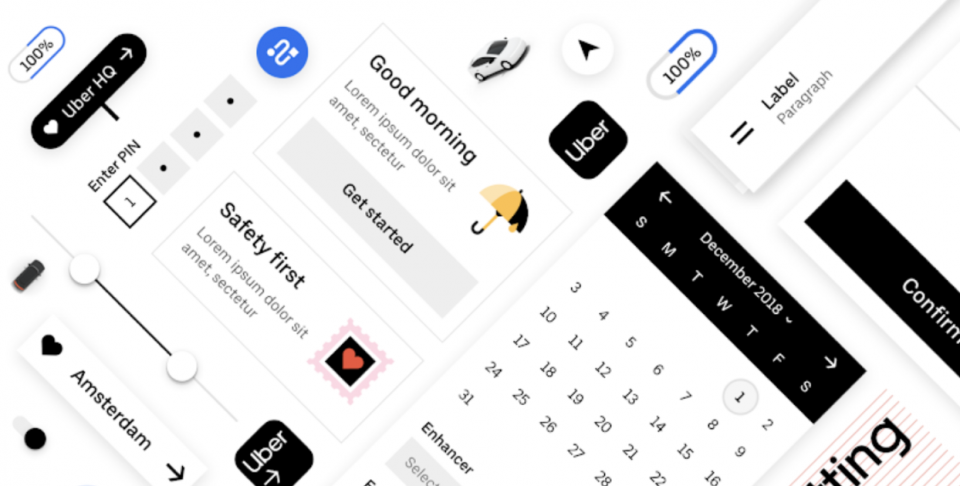
2.Base Web
Base Webはシンプルながらも見やすいデザインをボタン一つからテーブルまで、簡単に実装してくれるライブラリになります。
また、公式サイトでは、デザインをカスタムすることも可能で、カスタムしたUIのコードも表示してくれているので、多数のコンポーネントを低コストで実装することができます。
そのため、あまりデザインに手間をかけられない時などでも、ユーザーが使いやすいUIを簡単に実装することができるため、おすすめです!

3.Chart.js
chart.jsは折れ線グラフや円グラフなどのグラフをCSSを使わなくても簡単に描画することができるライブラリです。
図形を描画するライブラリは他にもありますが、他のライブラリなどと比べても少ない学習コストで複雑な表やグラフが作成できるというのが魅力だと感じます。
静的・動的を問わず、魅力的な表や図を実装できるため、Webサイトでグラフなどを作成する際に是非使ってみてください。

4.anime.js
anime.jsは名前の通り、CSSなどでは難しいようなアニメーションを簡単に実装することができ、「CSS」「CSS Transform」「SVG」「DOMの属性」「JavaScriptオブジェクト」など幅広い
アニメーションに対応したライブラリです。アニメーションの種類も多く、CSSやjQueryなどに依存しないことと、簡素な指定で直感的にアニメーションを作成できるのが特徴です。
Webサイトの細々とした動作からHTMLゲームのアニメーションまで幅広く使えるライブラリのため、
アニメーションを使う際は是非使ってみてください。

5.dhtmlx
dhtmlxはグリッド、チャートのような基本的なものから、カラーピッカー、カルーセル、
カレンダーのようなものまで、様々な機能を簡単に実装することができるライブラリです。
CMSなどよりはできることも限られますが、その分簡単に機能を追加することができるため、簡素な
アプリであれば、これだけでも十分に実装することができると思います。
24種類のコンポーネントが用意されていますが、一部だけを使うことも可能なため、
スケジュール管理やカレンダーなどの機能を実装する際は使用を検討してみてください。

最後に
冒頭でもお伝えした通り、JavaScriptは様々なフレームワークやライブラリを持ち、覚えることも
多いですが、その分、面白みも深い言語ではないかと感じます。そのため、まだまだわからないことも多いですが、もっと深く理解できるよう学んでいきたいと思います!
ライタープロフィール
【ヤマモト】
エンジニア。システム開発部Webチーム所属。
学生時代にプログラミングを勉強し、SES会社にて資産管理アプリケーションのテスターを経験。その後、エンジニアとしてEDAに入社。






