アプリ開発日誌
2021.05.22
Google DevTools の活用術

早速ですがWeb開発をするときGoogle Chromeについているデベロッパーツールは使いこなせていますか?
本記事では、あまり知られていないけど覚えておくと地味に便利な機能たちを紹介していきたいと思います。
これを読めば、エンジニアの皆様は開発スピードが爆上がり、非エンジニアの皆様はバグや検証に大活躍するテクニックを習得できること間違いないでしょう。
1. そもそもデベロッパーツールとは?
Google Chromeで開いている画面に対してデバックができるツールとなります。
具体的には画面上のレイアウトを簡易的に変更したり、通信速度が計測できたりと便利なものばかりです。
特にプラグインも必要なくすぐに使用できるので、画面レイアウトの確認や検証などで活用できます。
ちなみにGoogle Crome以外にもSafariやEdgeにもデベロッパーツールが搭載されています。
起動方法
とても簡単です。
①Chromeを起動
②任意の画面で右クリック
③一番下の「検証」を選択
※ショートカットキーを使っても起動できます。
【F12】キーもしくは【Win:Ctrl+Shift+I Mac:Command + Option + I)】
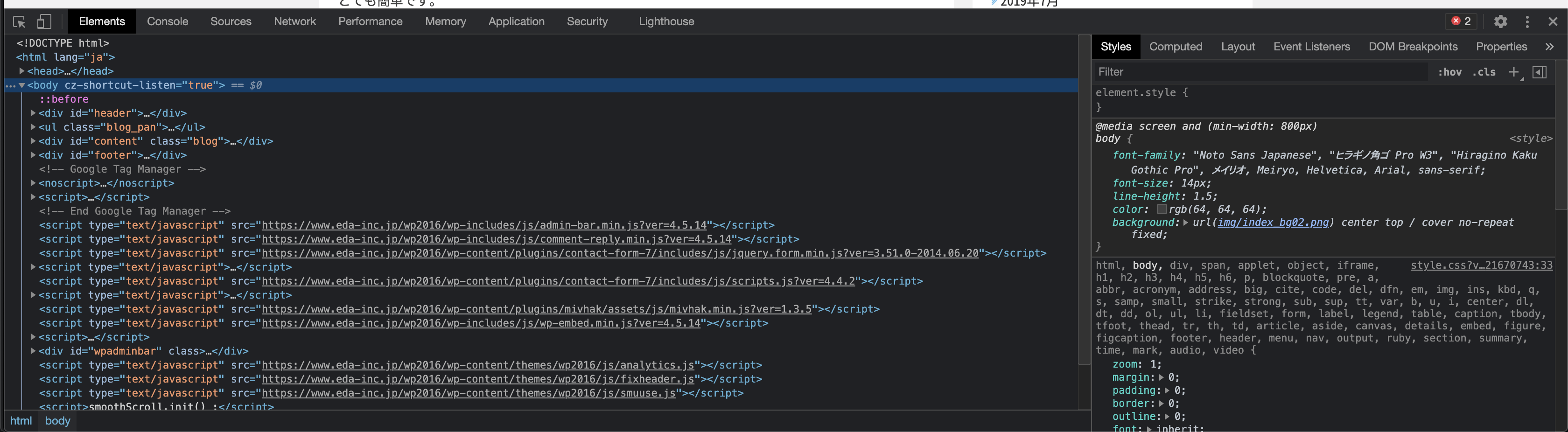
以下のようなツールが画面に表示されれば起動完了です。

2. 覚えておくと便利な機能
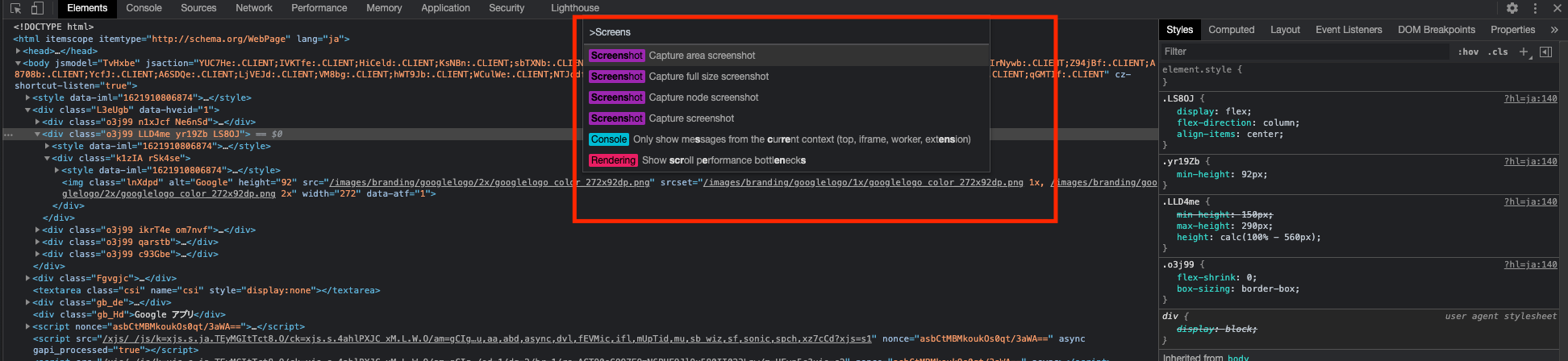
多彩なキャプチャが取れる
画面のDOM要素単位でキャプチャが取りたい!全画面のキャプチャが取りたい!など、PC標準のスクショを使うよりも便利な機能が実は備わっています。
方法
①デベロッパーツールを起動
②以下のショートカットキーを使い、Commandメニューを表示
- windows:Ctrl + Shift + P
- macOS:Cmd + Shift + P
③以下コマンドを入力
- 全画面スクショ→
- 「Screenshot Capture full size screenshot」
- DOM要素毎スクショ→
- あらかじめ、対象のDOMを選択したあとに
- 「Screenshot Capture node screenshot」

DOM要素毎にキレイにスクショが取れるので画面レイアウトを考える時とか重宝しそうです。
XHRを再送できる
ajaxなどの非同期通信をデバッグするとき、一回一回ボタンをクリックして確認するのは面倒くさいですよね・・
実はこれもわざわざイベントを発火せずともajaxを送信できる方法があります。
方法
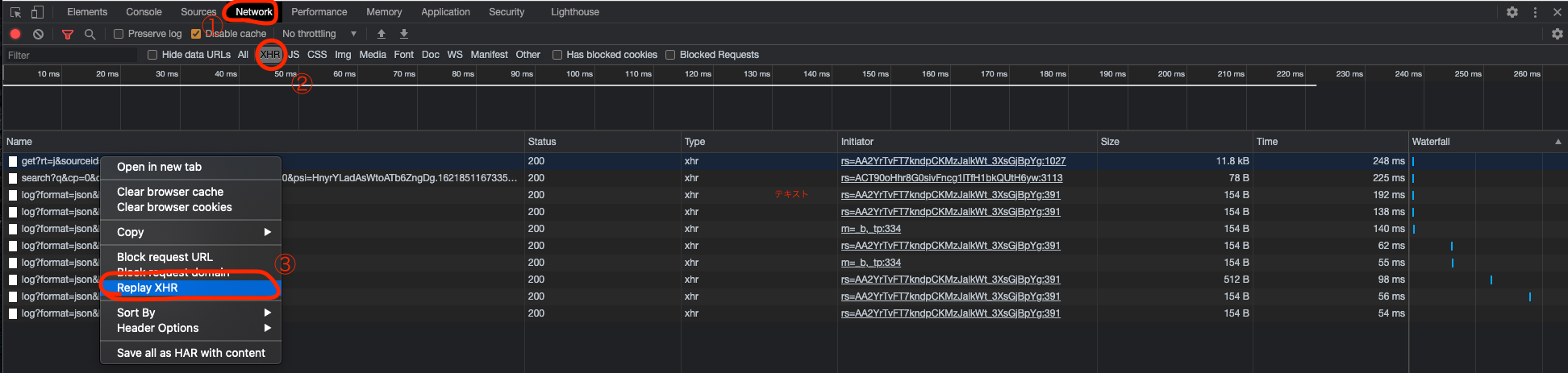
①「Network」タブ選択
②「XHR」で絞り込み
③検証したいXHRで右クリック。「Replay XHR」選択。
これだけでリクエストの再送が可能になります!わざわざボタンクリックしたり、画面を読み込む手間が省けます。
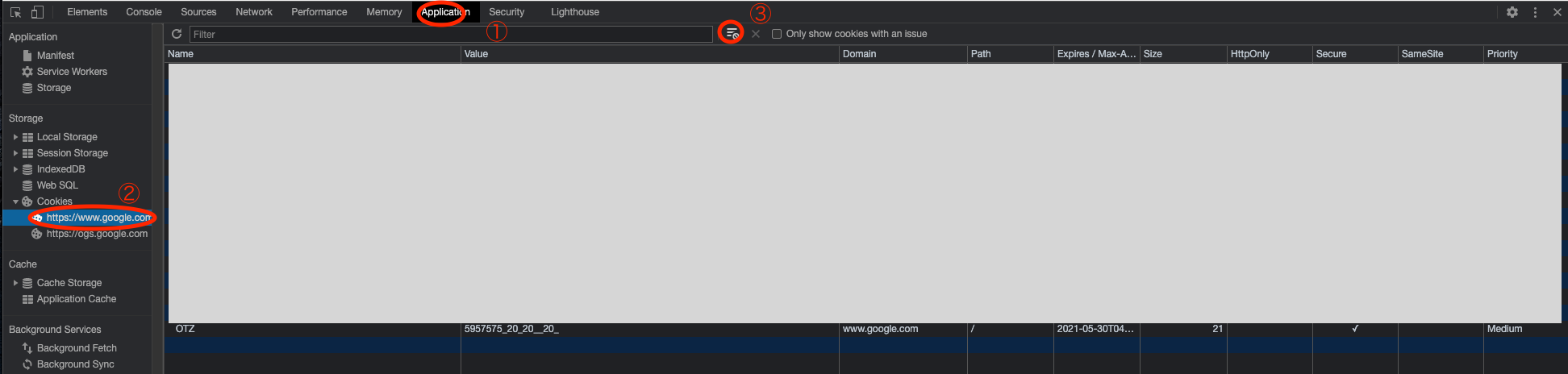
Cookieの確認と破棄
これは知っている方も多いと思いますが、ログアウトしたいときや認証を切りたいときなどに便利です。
方法
①「Application」タブ選択
②サイドメニューから「Cookies」選択
③右上の「Crear all cookies」を選択。
オブジェクトを表形式でconsoleに表示する
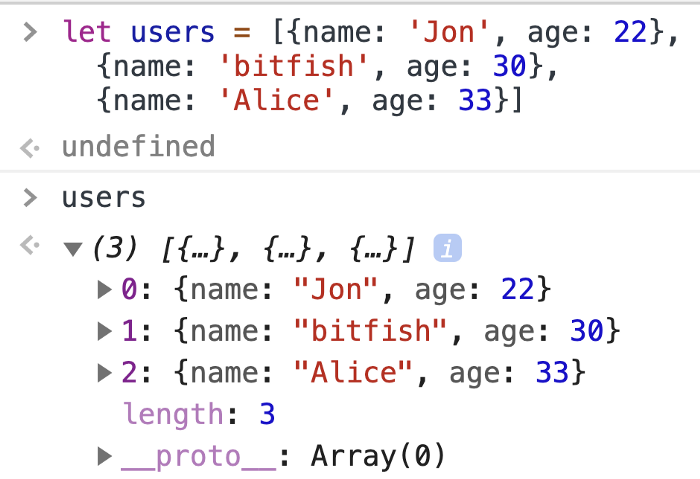
javascriptでconsoleに表示したオブジェクトの配列の値って、階層が深いと見づらかったりしますよね・・
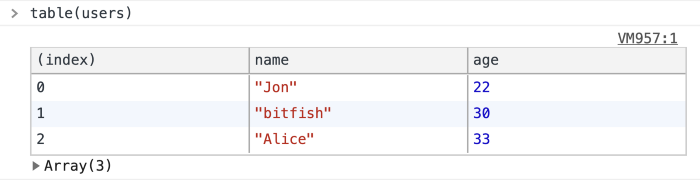
そんなとき、取得した値に対してtable関数を使うことで配列を表形式に変換してくれます。


要素を削除・非表示にする
デベロッパーツールのElementsからショートカットキー一つでDOM要素を削除したり、非表示にできたりします。
レイアウトを確認したいときに大変便利です。
方法
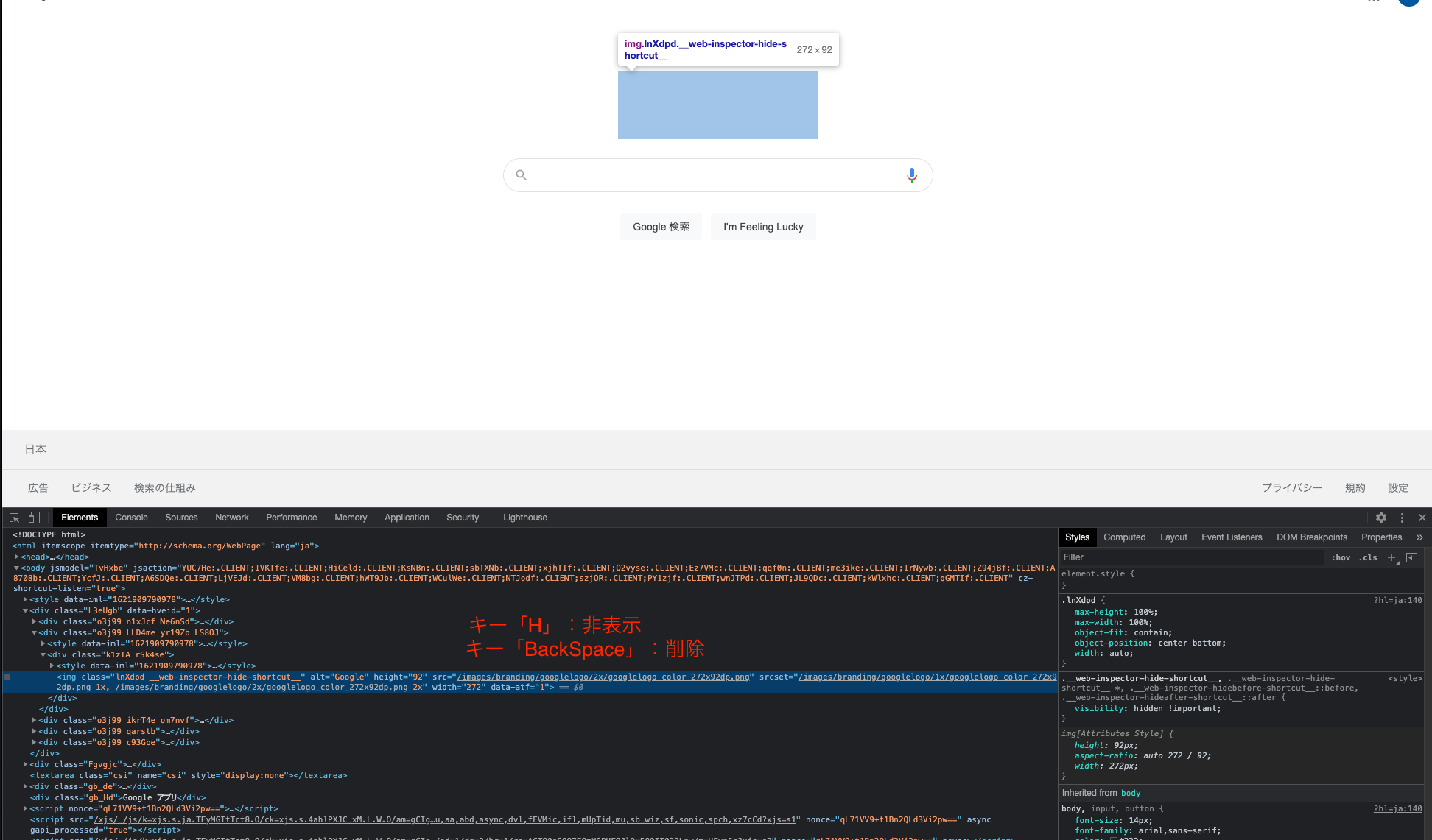
①「Elements」タブ選択
②対象要素を選択
③以下キーを入力
「H」キー→要素を非表示。(visibility: hidden !important;)
「バックスペース」→要素をDOM上から削除

3. 最後に
今回紹介した機能以外にもChromeのデベロッパーツールには他にも便利な機能がたくさんありそうなので、引き続き調べる必要ありそうです。
デバッグやレイアウト共有など様々な場面で役立つと思うので、エンジニアのみならず、非エンジニアの方もぜひ活用して見てください。
もっと知りたい方は参考資料を御覧ください!
【参考】