やってみた
2021.01.22
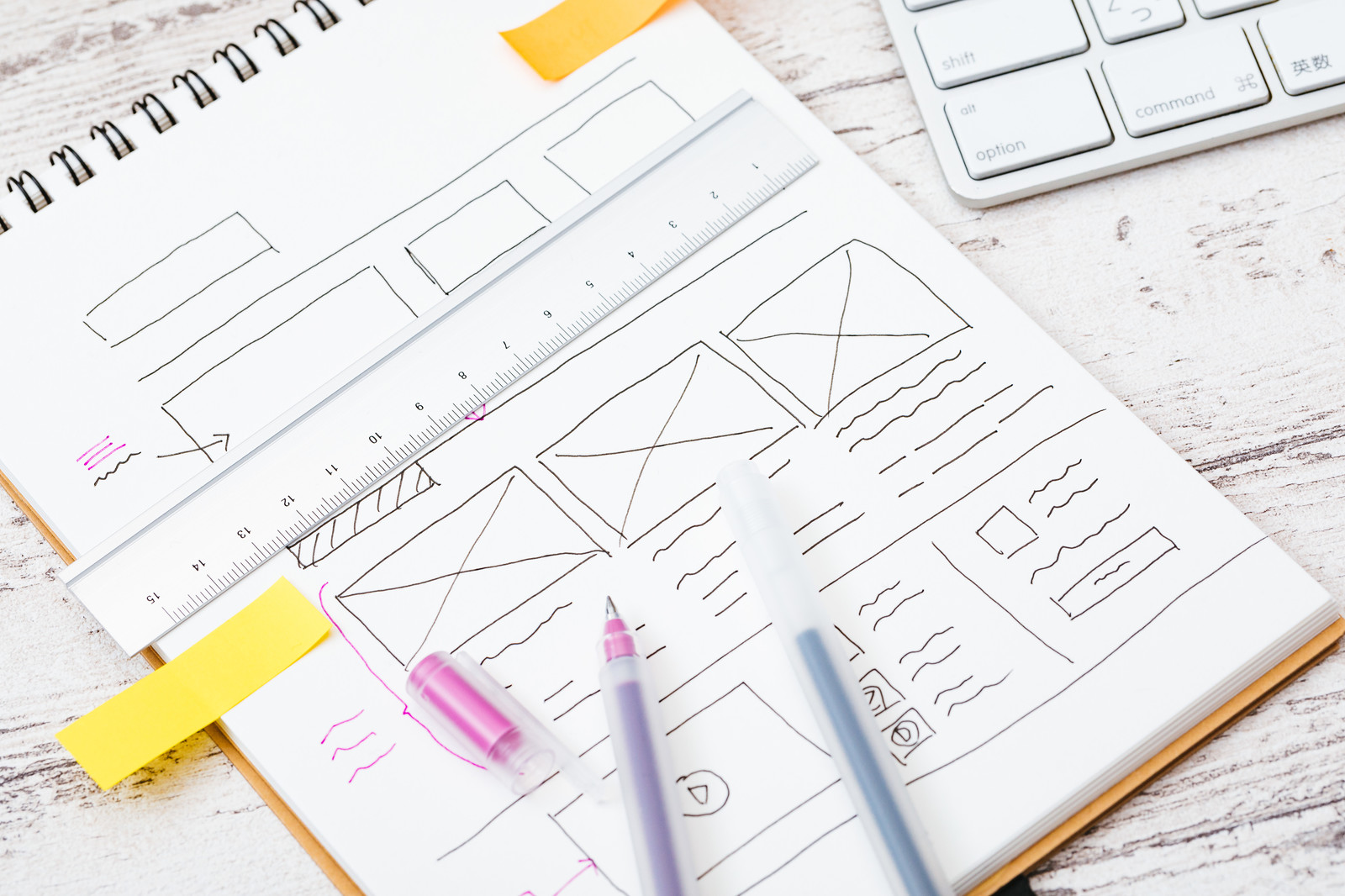
参考になるアプリはレイアウトメモをとるべし

こんにちは、中尾 陽菜です!
仕事で初めてワイヤーフレーム作成をした時に、
私がレイアウト勉強用に描いたメモがあって良かった〜と思ったので、紹介します。
きっかけ
きっかけは専門学生の時に、授業でワイヤーフレームについて学んでた時です。
その時は、4コマ(約5時間)でウェブサイトのワイヤーフレーム作成する
授業内課題があったのですが…
・作成時間が少ない
・要件通りかつ使いやすいウェブサイトをラフ作成
・フォトショップでラフを元にワイヤーフレームを作成
時間が足りない!終わらない〜(汗)
…休み時間潰して作成したおかげで、課題は無事完成しました。
これは…慣れてないと無理だなと思い、
その日から月に2枚程度ですが、既存ウェブサイトのワイヤーフレームをメモって
ストックし始めました。
元々、デザイナー系の仕事をやりたかったので、既存レイアウトのメモを取るのは
凄く勉強になりました。
入社後のレイアウトメモ
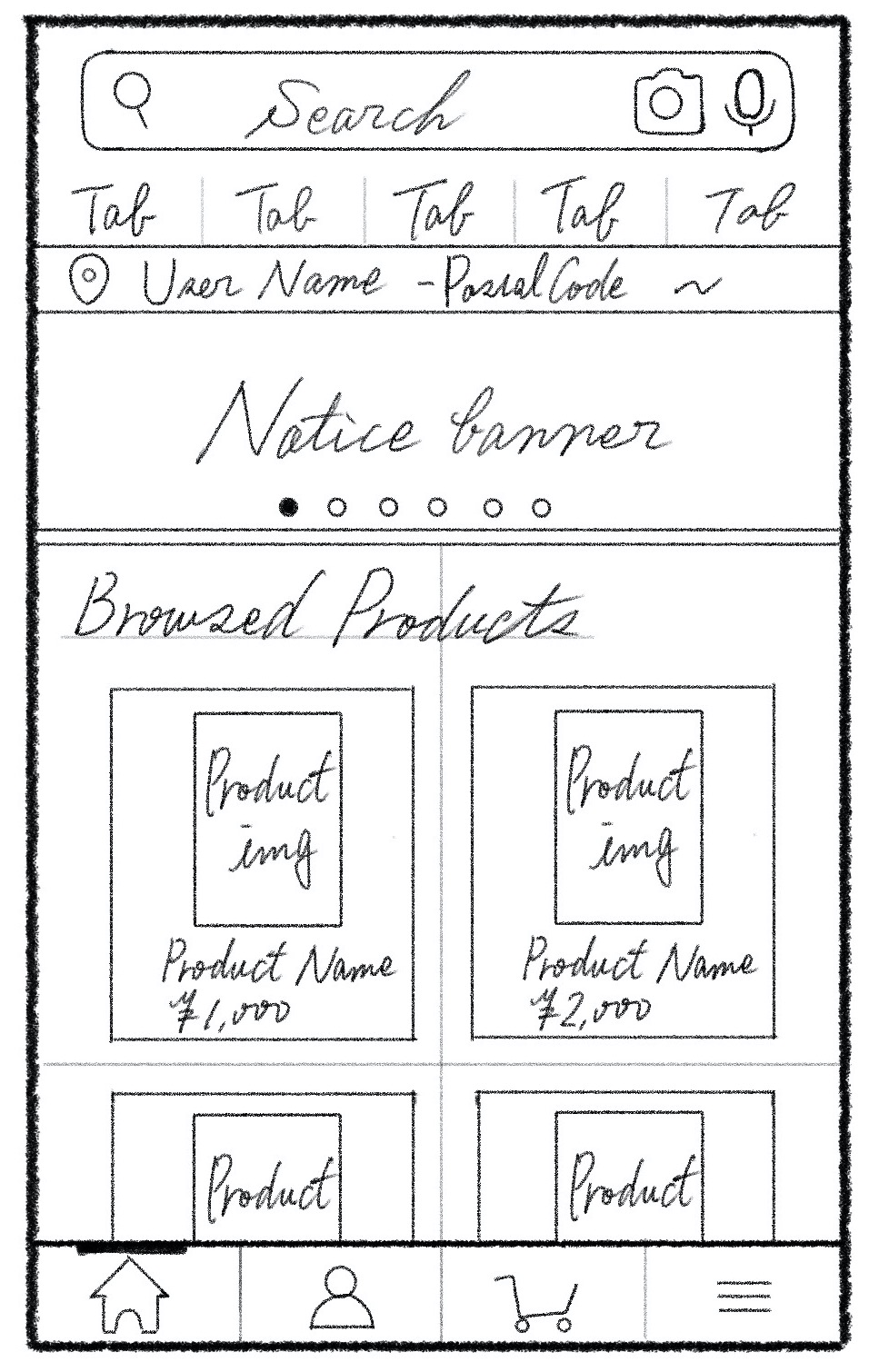
入社してからは、下記の画像みたいに、既存アプリのレイアウトをメモしてストックしてます。

レイアウトのメモの他に、UI/UXの良い点・悪い点、配色などもメモっています。
今のアプリのUI/UXをリサーチし、ストックしているメモを参考にしながら、
使いやすいレイアウトになるように作成していたので、仕事のワイヤーフレーム作成は
スムーズに出来たと思います。
もし、自分はレイアウトが下手、コンテンツの多いレイアウトは苦手って思う人は、
一度この方法を試してもらえたらなと思います!






