アプリ開発日誌
2021.04.14
Webデザインの勉強の時に便利!! と思ったChrome拡張機能

こんにちは、中尾 陽菜です!
今回はレイアウト勉強で役立つChrome拡張機能5つをご紹介します!
最近、短期間でWebデザイン作成をする機会があったのですが、
まだまだ勉強するべきだなと感じ短期間でも質の高いデザインを作成
出来るようになりたい!と思い、Webデザインの勉強を始めました。
勉強を始めた時に見つけてこれ良い!!と思った拡張機能が何個かあるので、
紹介していきます!
もくじ
What Font
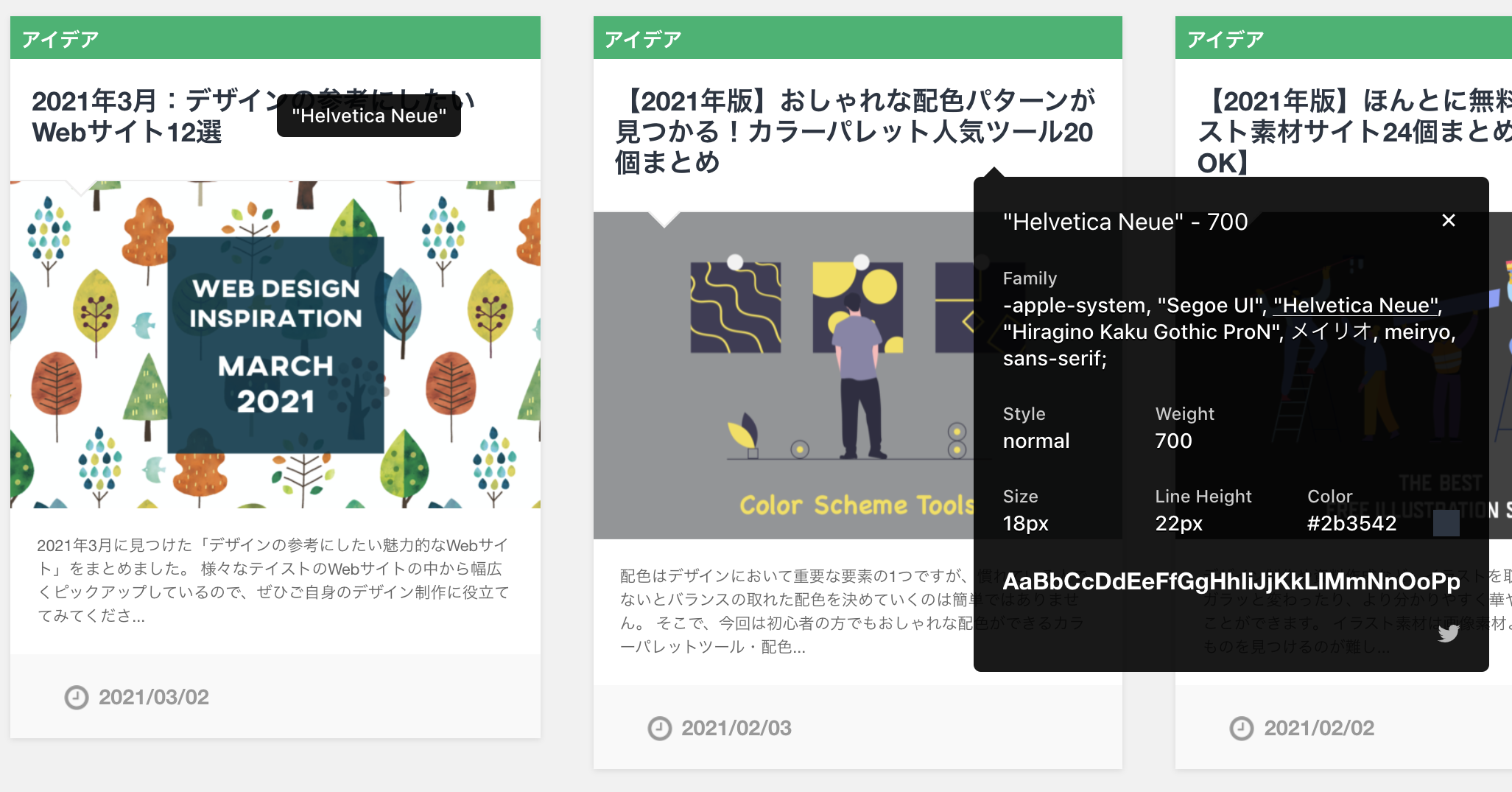
What Fontは、Webサイト上のテキストのfont-familyを簡単に確認出来る拡張機能です。
気になるフォントテキスト上へマウスオーバーするとfont-familyが解り、マウスオーバーの状態で
クリックするとfont-family以外にフォントスタイル詳細が表示されます。

https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ja
Muzli 2
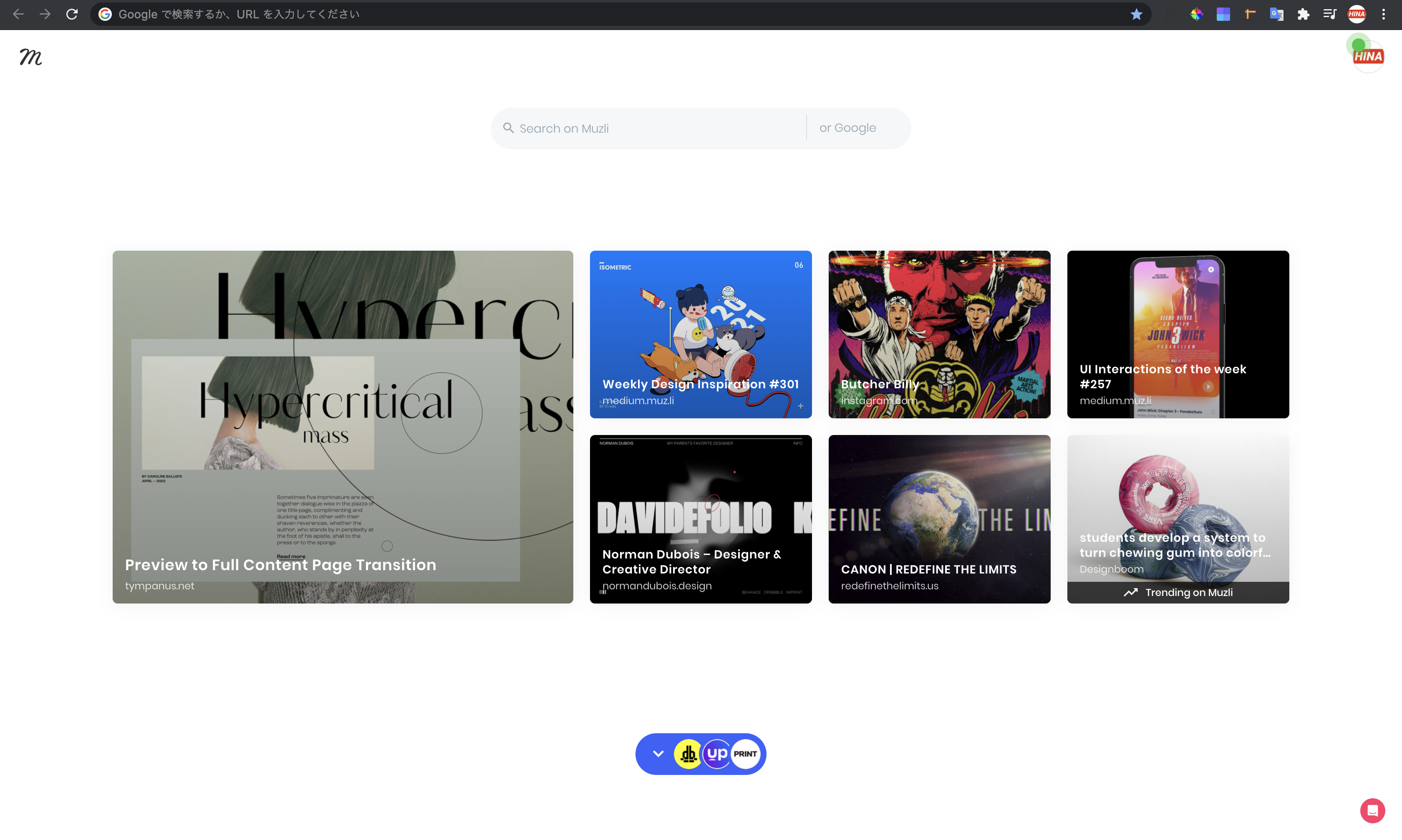
Muzliは、多種多様なデザインのアイデアを収集出来る拡張機能です。
拡張インストールすると、デフォルトタブにMuzilの最新情報が表示されたり、
新規タブページでスクロールすると海外のデザインメディアの最新記事やDribbbleの
優れたデザインなどが表示されます。
(※Dribbbleとは、アメリカ発のデザイナー向けSNSのことです。)
この拡張機能をオンにすると、デザインの最新情報が知れるのは良い点なのですが、
そのかわりブックマークが非表示になるのとGoogleサイト右上のショートカットボタン(
Gmail, 画像, Googleアプリ等)が非表示になってしまいます。
ブックマーク等をよく利用する方は、Muzli2を利用しない時はオフの方がいいと思います。

https://chrome.google.com/webstore/detail/muzli-2-stay-inspired/glcipcfhmopcgidicgdociohdoicpdfc?hl=ja
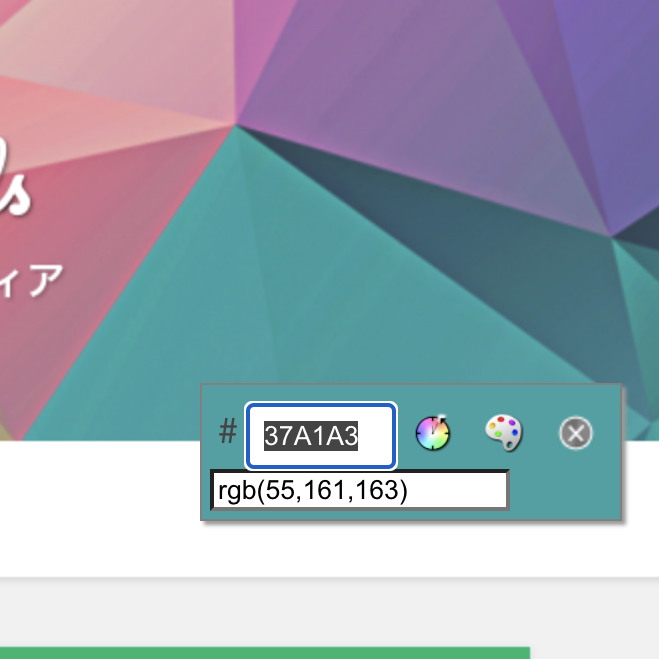
ColorPick Eyedropper
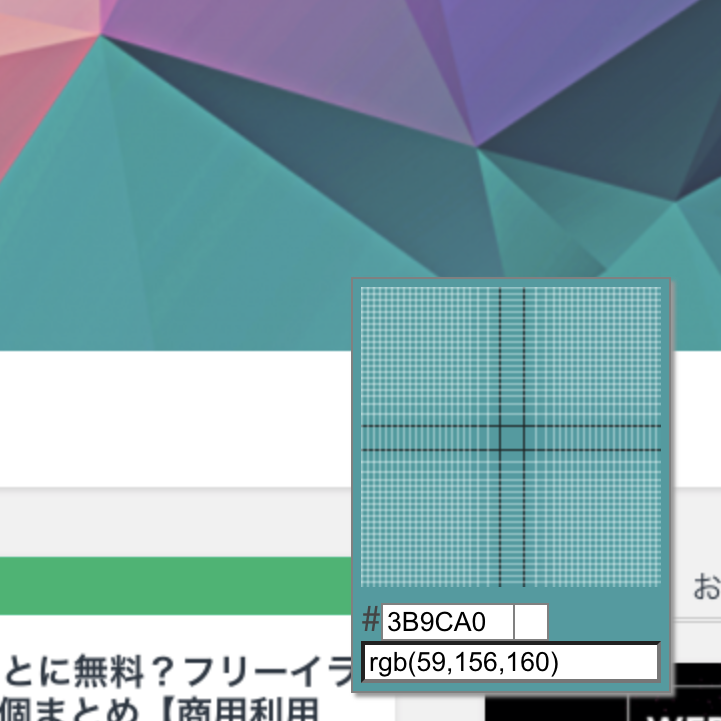
ColorPick Eyedropperは、Webページの色を抽出できるカラーピッカーが利用出来る
拡張機能です。
私は他のサイトの配色を参考にしたい時に利用しています。
この拡張機能は調べたい所にポインタを合わせてその部分のカラーコード(16進、rgb)を調べたり、
チェックしたカラーコードを保存・印刷もできるので便利です。
また、調べたい場所でクリックすれば、カラーコード(16進、rgb)が表示されるようになっています。


https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
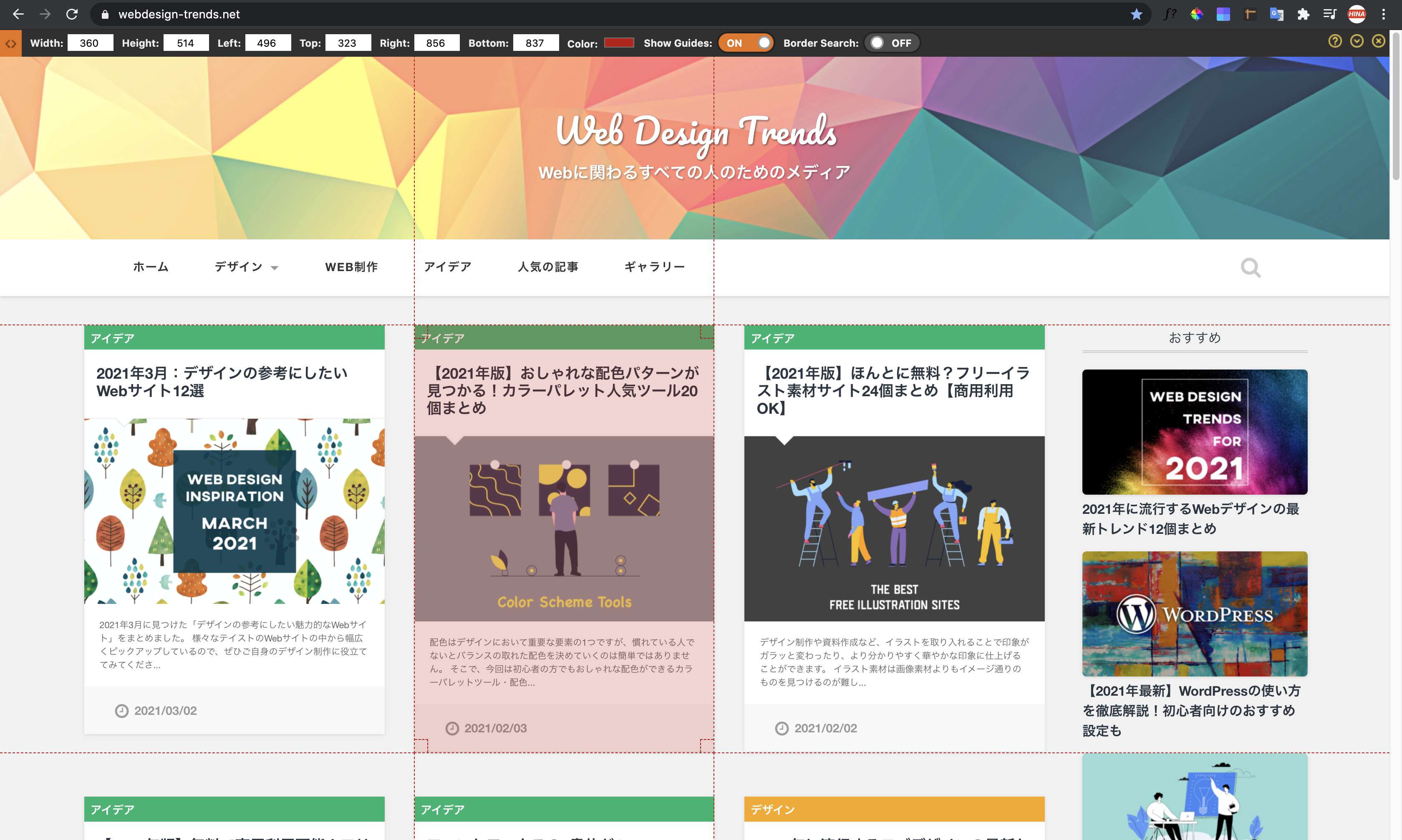
Page Ruler Redux
Page Rulerは、Webサイトを要素のサイズや位置をピクセル単位で測定出来る拡張機能です。
気になる要素のピクセルサイズが知りたい時に計測したい位置の始点でクリックし、
終点までドラッグするだけでサイズを計測することができます。要素の囲い込み完了後、
Webサイト上部に幅・高さ・上下左右からどのくらい余白があるのか、ピクセルで表示されます。
要素同士の距離間を測りたい時は、拡張機能「Dimensions」の方が便利です。
カーソルを合わせるだけで余白の数値がすぐ近くに表示されるので、
私は余白を計測するときはDimensions、その他はPage Ruler Reduxと使い分けています。

https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal
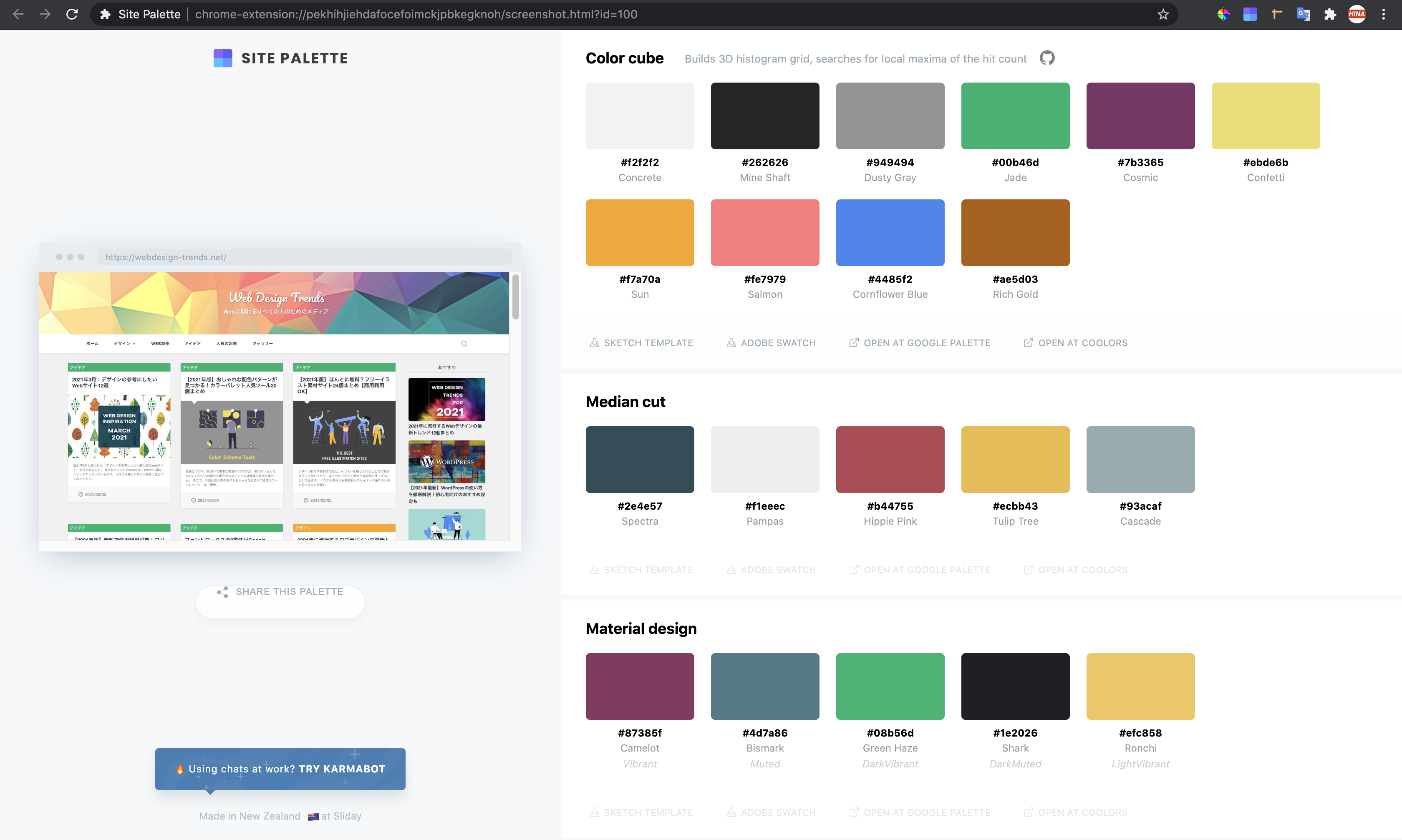
Site Palette
Site Paletteは、開いているWebページから色を抽出してカラーパレット作成が出来る拡張機能です。
気になるWebサイトでSite Paletteを使用すると、以下の3つのジャンルにわかれて色抽出パレットが表示されます。
- 多く使われている10色のColor cubeパレット
- Color cubeパレットから中間色を計算した5色のMedian Cutパレット
- Material design向けの5色パレット
カラーサムネイルをクリックするだけでカラーコードがコピーできるようになっています。

https://chrome.google.com/webstore/detail/site-palette/pekhihjiehdafocefoimckjpbkegknoh?hl=jp
ちょっと作業効率が上がる方法
インストールした拡張機能を利用する時に、ヘッダーの所までマウスを移動するのは面倒!
という方は、ショートカットを設定すると作業効率も上がり便利なのでオススメです。
拡張機能のショートカット設定手順
- インストールした拡張機能のアイコンの一番右にパズルピースみたいなアイコンをクリック
- 一番下に表示されている、”拡張機能を管理”をクリック
- 一番上の左端にあるハンバーガーメニューアイコンをクリック
- ”キーボードショートカット”をクリック
- ペンアイコンをタップし、ショートカットを設定
以上で、拡張機能のショートカット設定完了です。
さいごに…
上記で紹介した5つの拡張機能の他に、WebDesignTrendsで紹介されているので、
興味のある方は見てみてください。
他にも、「Webデザイン Chrome拡張機能」で検索すれば色々なサイトが
出てくるので試してください!