アプリ開発日誌
2016.07.01
【iOS】AutoLayoutによる可変UITableViewCellの作成

こんにちは、鶴本です。
今回はAutoLayoutによる可変UITableViewCellの作成をしました。
TableViewCellを用いたコンテンツの表示をする際に、コンテンツによって高さを動的に変えたい場面が多々出てくると思います。
従来の手法では、セルの高さを動的に変えるために中身のコンテンツからセルの高さを求め、求めた高さを-tableView:heightForRowAtIndexPath:で設定するというやり方でしたが、今回はその高さ計算をAutoLayoutに任せ、高さの代入はUITableViewAutomaticDimensionを用いて行います。
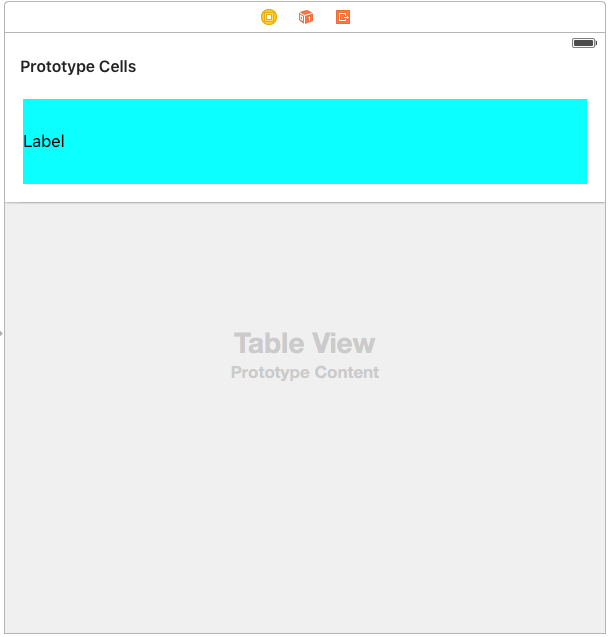
main.storyboard
main.storyboard内に生成したUIViewControllerに、UITableView,UITableViewCell,そしてAutoLayoutで制約をつけたUILabelを生成します。
ラベルの制約は、TopSpace,BottomSpace,LeadingSpace,TrailingSpaceの四つで値は全て10に指定しました。これら全てUITableViewCellへの制約です。

TestTableViewController.swift
TestTableViewControllerは、main.storyboardのUIViewControllerのカスタムクラスとして作成しました。
import UIKit
class TestTableViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
@IBOutlet var tableView: UITableView!
// 表示するテキスト
var DataList:[String] = ["株式会社イーディーエー(英文社名:E.D.A Inc.)",
"どうもこんにちは! \n\n 鶴本です。",
"AutoLayoutで可変UITableViewCellの実装をしてみました!!!!!!!",
"テストテストテストテストテス\nトテストテストテストテストテストテストテストテストテストテストテストテストテストテス\nトテストテストテスト\n\n",
"便利です。"]
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return DataList.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = self.tableView.dequeueReusableCellWithIdentifier("CustomTableViewCell") as! CustomTableViewCell
let str = self.DataList[indexPath.row]
cell.label1.text = str
return cell
}
override func viewDidLoad() {
super.viewDidLoad()
// セルの高さの見積もり値
self.tableView.estimatedRowHeight = 50
// セルの制約を基に計算された高さを代入
self.tableView.rowHeight = UITableViewAutomaticDimension
// デリゲート・データソース設定
self.tableView.delegate = self
self.tableView.dataSource = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
34行目のself.tableView.rowHeight = UITableViewAutomaticDimensionで、AutoLayoutで設定した制約を基に計算されたセルの高さを代入します。
CustomTableViewCell.swift
表示するUITableViewCellのカスタムクラスです。
UILabelをアウトレットでプロパティに設定します。
import UIKit
class CustomTableViewCell: UITableViewCell {
// 表示するラベル
@IBOutlet var label1: UILabel!
}
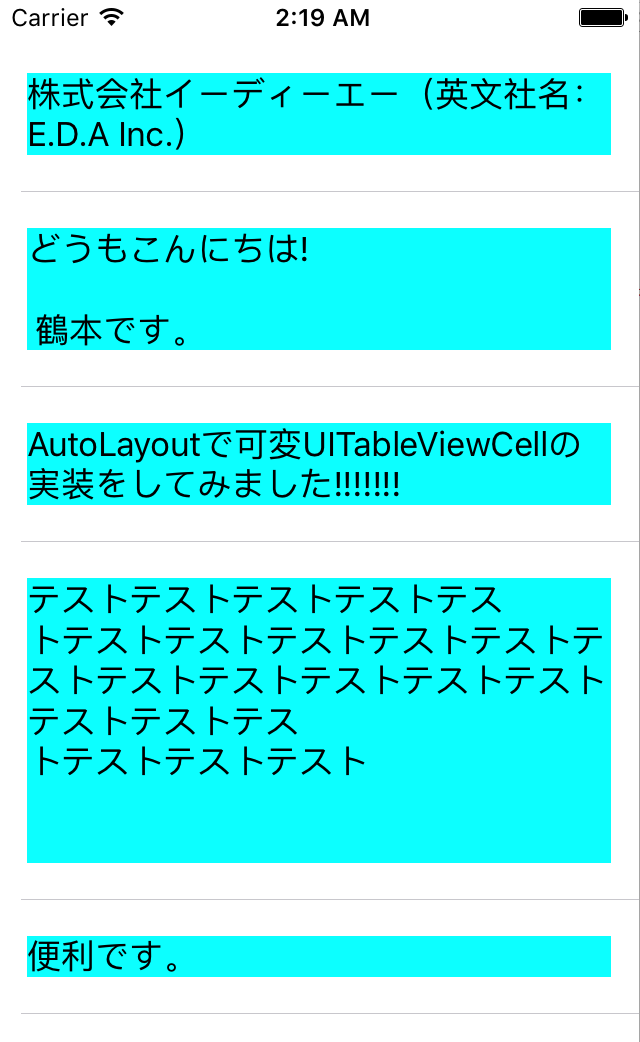
プレビュー
こんな感じで表示されました。
ラベルはわかりやすいように色を水色にしました。

まとめ
AutoLayoutは慣れればとても便利ですね。以上です。