アプリ開発日誌
2020.08.03
iOS13のダークモード対応やってみた

こんにちは、中尾 陽菜です。
今回、ダークモード対応について紹介します。
ダークモード対応は必須
iOS13SDKでは、デフォルトでダークモードに対応している状態とみなされます。
標準のUIでは、ユーザがダークモードを選択すると外観が勝手に変更されてしまいます。
ですが、UserInterfaceStyleキーにLightを指定することで、アプリ内では常にライトモード扱いとなり回避可能なようです。
ダークモード対応方法
TARGETS>Infoの所で追加していきます。
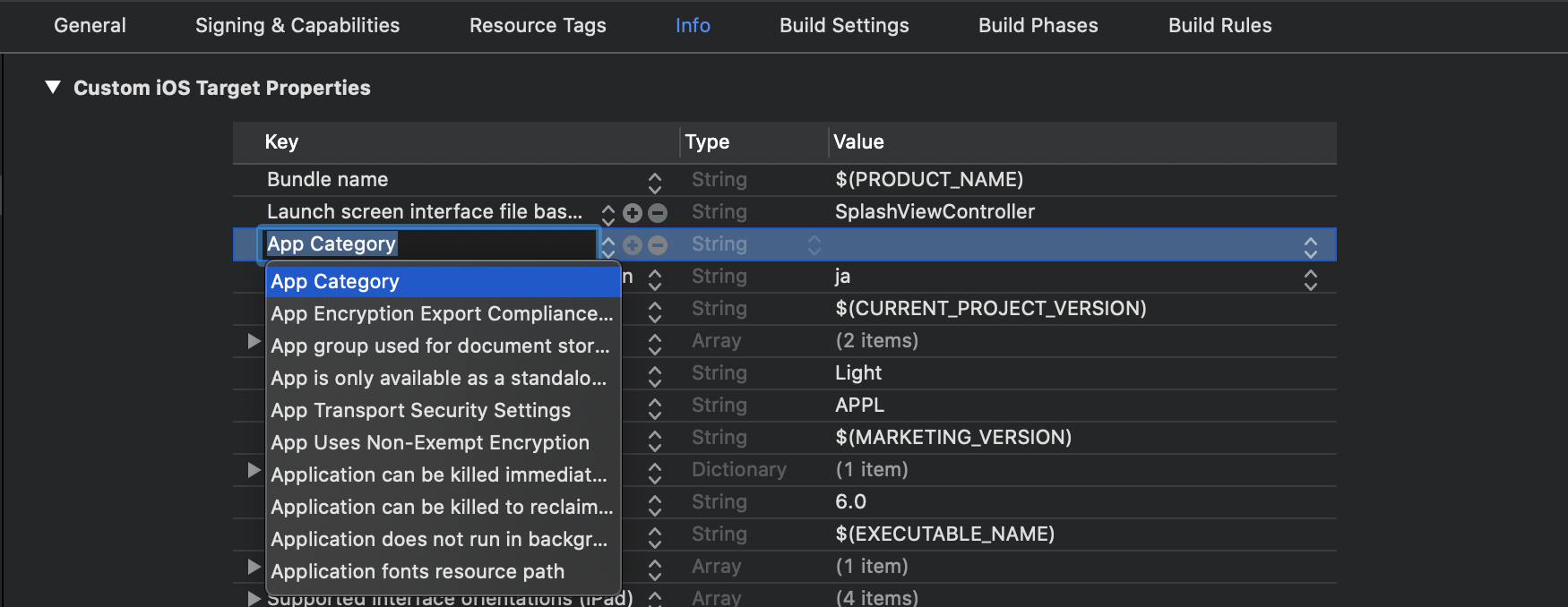
1. Keyの何処かにカーソルを合わせると、プラスボタンが出てくるのでプラスボタンを押下。
2. 押下後は以下の画像のような結果になるので、UserInterfaceStyleを選択。
“User”と打つと候補で出てくるので、探すより打った方が早いです。

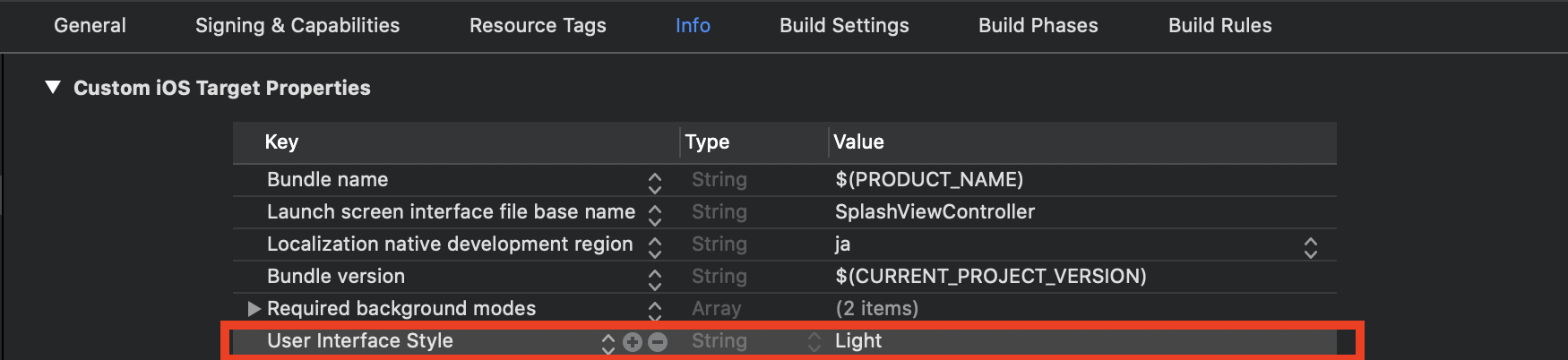
3. Valueの所は、キャメル式で記述。
小文字で記述するとエラーが

これで、ダークモード対応は完了です。
自分でやった時
ダークモード対応時、UserInterfaceStyleのvalueを”light”と記述していまい、エラーが出てしまいました。
調べてみると、自分と同じミスをしている方が多いのか、いっぱい記事が出てきました(笑)
ダークモード対応する時は、気をつけてください(´・ω・`;)