アプリ開発日誌
2016.07.11
【ココドコ!?】アプリで地図情報を表示したい・・・【Android】

Overview
こんにちは、Androidアプリ開発担当のWATANABEです。
Androidアプリで位置情報を扱うにはどうしたらいいでしょう。 方法としてはあげられるのは
- webViewで地図を表示させる
- 端末にインストールされているGoogleMapに表示してほしい位置情報を渡して表示してもらう。
- アプリにGoogleMapを組み込んで表示させる。
以上の方法があげられますが、アプリでピンを刺してタップするイベントを取得したり、 ピンのデザインを自分たちのアイコンにしたいなどカスタムする要望が多く、 比較的3番目のアプリにGoogleMapを組み込むという実装になります。
今回は自分のアプリにGoogleMapを表示させて任意の場所にピンをさす方法をまとめたいと思います。
この投稿で作成したサンプルアプリはGithubにあげていますのでソースを見たい人はどうぞ!
gradle を追加する
Google Map を使用するためにまず以下のファイルをプロジェクトに追加します。 2016/07/08付けでは9.0.2が最新のようです。
dependencies {
compile 'com.google.android.gms:play-services:9.0.2'
}
アクセス権限を追加する
ActivityManifest.xmlに位置情報取得するためのパーミッションを追加します。 これを追加しないと自分の位置を取得できなかったり、アプリで位置情報を扱かったりすることができません。
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
Google Apis で API Key を取得する
GoogleMapのAPIを使用するためにgoogleアカウントを用いてAPIを使用するための手続きをします。
https://console.developers.google.com/apis/library

プロジェクトがない場合は作成しましょう。
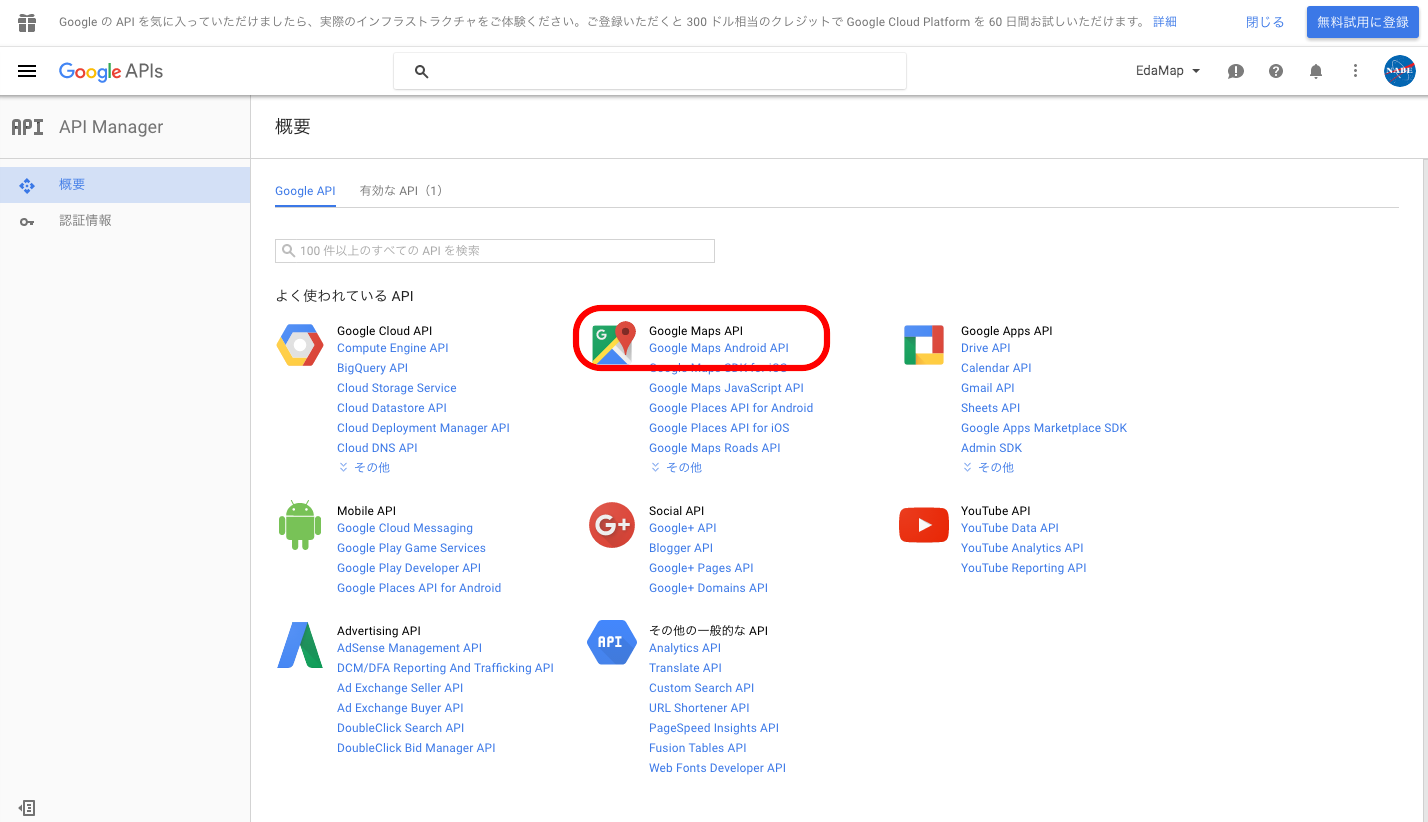
Google Maps API > Google Maps Android API を選択し、APIを有効にします。
認証情報 > 認証情報を作成 からAPIキーを作成し、 ActivityManifest.xmlにAPIキー情報を設定します。
ActivityManifest.xml
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="@string/google_maps_key" />
レイアウトを作成する
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="jp.eda_inc.edamap.MapsActivity" />
activity_maps.xml
SupportMapFragmentを初期化する
Activityを作成しましょう。
MapsActivityはFragmentActivityを継承したクラスでアプリを起動した時に実行されます。
そしてSupportMapFragmentを初期化します。
MapsActivity.java
SupportMapFragment mapFragment = (SupportMapFragment)getSupportFragmentManager().findFragmentById(R.id.map);
マップにピンをさす
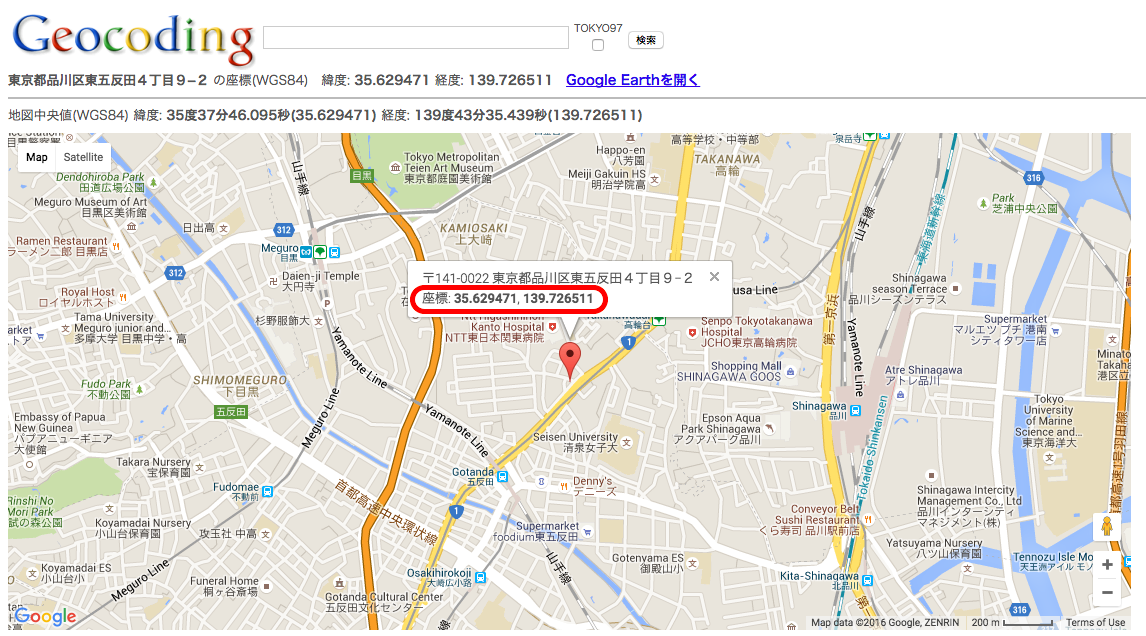
緯度経度を確かめます。
地図にピンをさすために位置情報を取得しましょう。
http://www.geocoding.jp/

そして、マップ情報を同期させます。
今回は弊社の位置情報を調べてピンを立てたいと思います。
mapFragment.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(GoogleMap googleMap) {
GoogleMap mMap = googleMap;
// Add a marker in eda and move the camera
LatLng sydney = new LatLng(35.629471, 139.726511);
mMap.addMarker(new MarkerOptions().position(sydney).title("Marker in EDA"));
mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney));
}
});
実行する

きました!今回は弊社にピンを刺してみました。
実際のアプリではイベント会場の場所にピンを立てたり、ユーザーの位置情報を共有したり、日本地図に桜の開花情報を表示させたりと、地図情報と位置情報を用いてアプリを実装しています。
ユーザービリティの向上のためにアプリにマップを導入してはどうでしょうか?






