アプリ開発日誌
2016.10.18
【iOS】UIStackViewを使ってみよう!

こんにちは、鶴本です。
iOS開発において画面のレイアウトを画面サイズが異なる端末でも崩れないように対応するのは必須と言えます。
そのためにViewに制約を設定することでViewの位置とサイズを決定できるAutoLayoutを用いるのが主流となっており、iOS9からはAutoLayoutを効率よく使えるUIStackViewというものが登場しました。
今回はそのUIStackViewについて書こうと思います。
UIStackViewとは?
UIStackViewとはレイアウトを組む際に、Viewをひとまとめにして、AutoLayoutの制約をまとまて設定できるものです。
UIStackViewを使うと、View間の制約を設定する必要がなくなり、結果として制約の数を減らせます。
またStackViewを使うとレイアウトの修正もしやすくなります。
実際に使ってみた
それでは実際に使ってみます。
例として簡単なログイン画面を作成します。
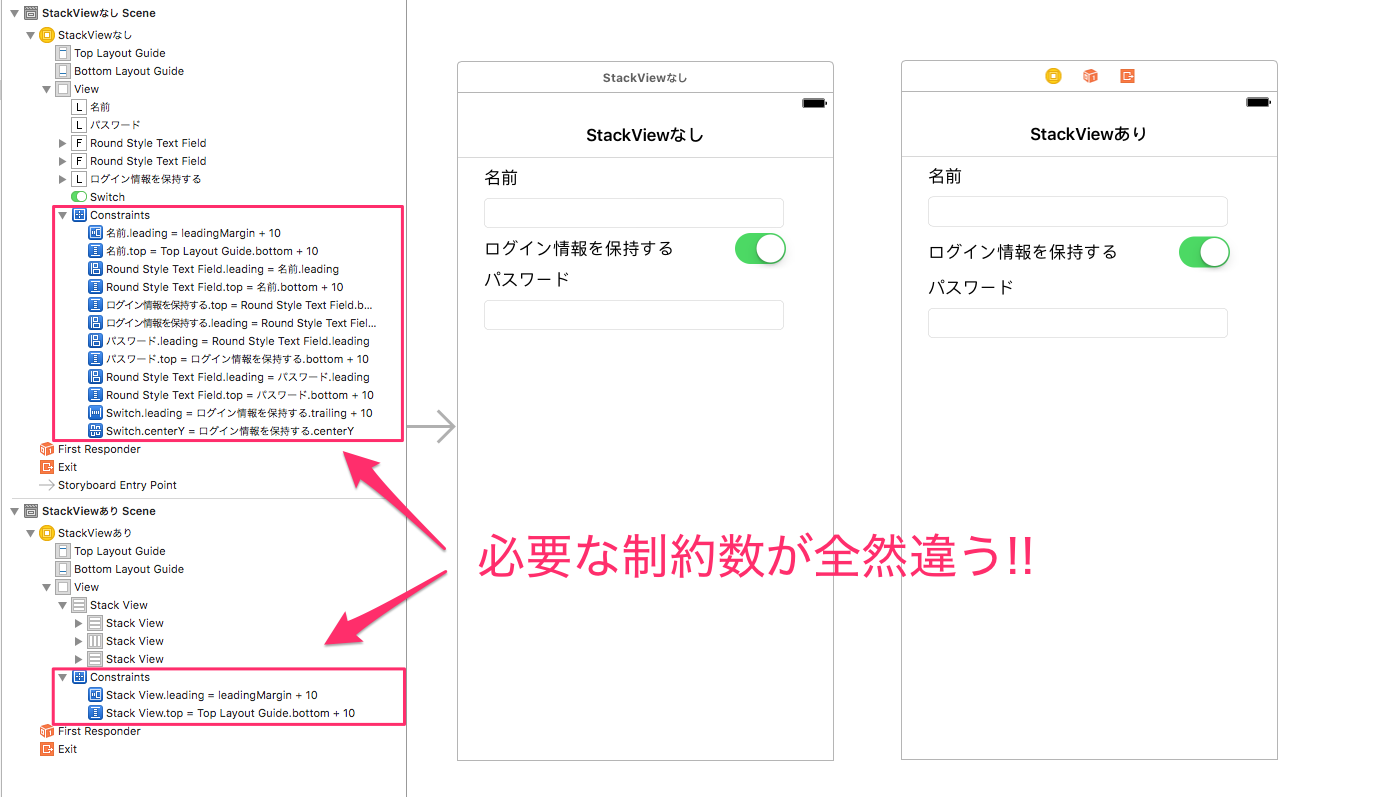
比較のためUIStackViewを使用した場合とそうでない場合の2パターン作りました。
ログイン情報として、名前、パスワードを入力するとします。

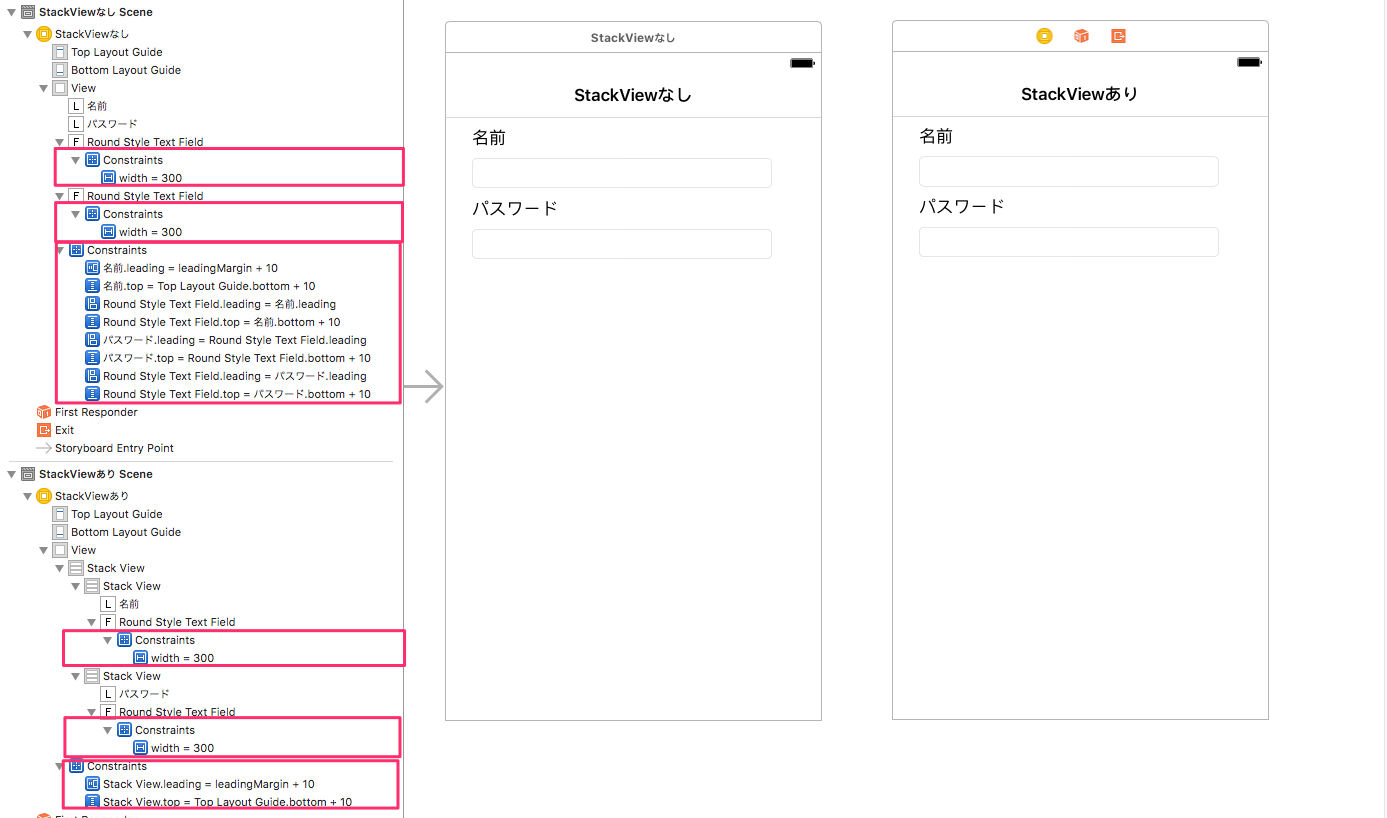
ピンクの枠線で囲ったものが制約の集合になります。
どちらの画面もLabelとTextFieldを配置し、View間のマージンを10pixel空ける制約を設定しています。
制約は同じなのですが、UIStackViewを使用した画面はひとまとめにしたため、LabelとTextField間の制約を設定する必要がなくなり、UIStackViewを使用していない画面に比べ制約数が少なくなっています。
UIStackViewを使用するとView間の制約をいちいち設定する手間が省けます。
ちなみにUIStackViewを使用した場合のView間の制約は、UIStackViewを選択した状態でAttributes Inspectorを選択し、Spacingの値を変更することで変えられます。
またUIStackViewでViewをひとまとめにしておくとレイアウトの修正も行いやすくなります。
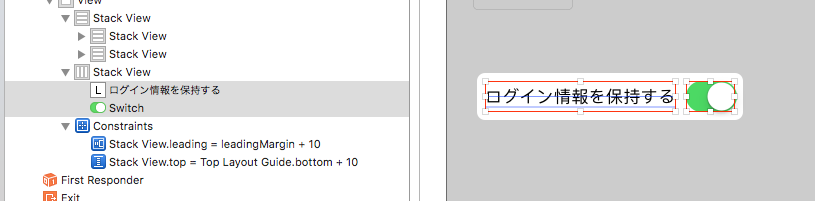
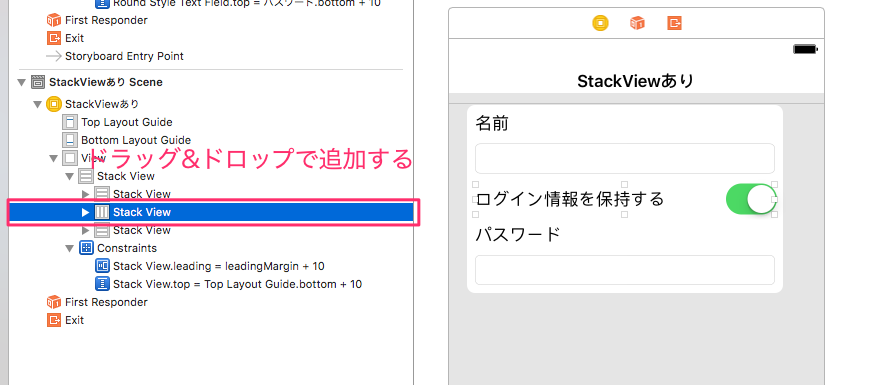
例えば先ほどのログイン画面の名前とパスワードの間に以下のようなViewを追加する仕様変更があったとします。
![]()
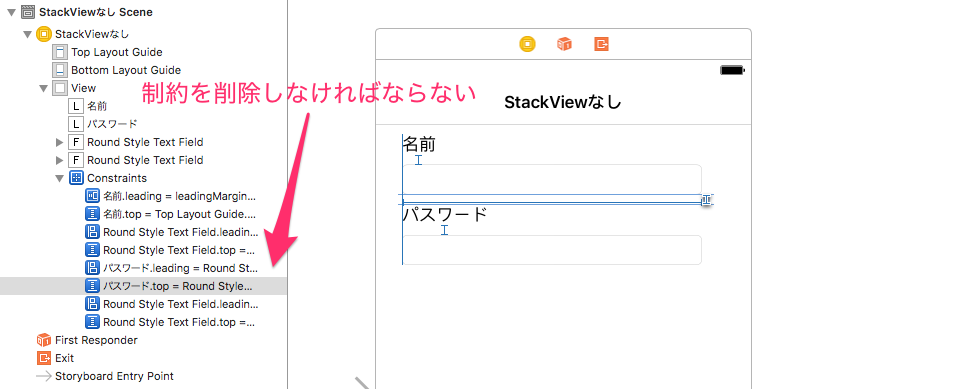
UIStackViewを使用していない画面の場合は、名前とパスワード間の制約がすでに設定されているので、一度削除し、一から制約を設定し直さなければなりません。

一方UIStackViewを使用した画面では追加するViewをUIStackViewでまとめ、追加したいUIStackViewにドラッグアンドドロップするだけで追加できます。


二つの画面を見比べて見ると。。。

同じレイアウトでも制約が少ない方が見栄えが良くていいですね。
またUIStackViewにはひとまとめにしたView内で表示の優先度をつけたり、どこで揃えるかを設定できたりします。
終わりに
今回はUIStackViewについて書きました。
細かいレイアウトの画面で一つ一つ制約を設定してしまうと、仕様変更があった時修正するのが大変です。
UIStackViewを使って小さい単位でViewをまとめておくと修正しやすく見栄えも良くなり大変便利です。
これからは積極的にStackViewを使っていきましょう!