アプリ開発日誌
2016.08.26
【Android】アイコンの色をプログラムで設定する

こんにちは。Android開発担当の渡辺です。
弊社で開発しているECパンダというサービスでは、ECサイトの商品情報をWebAPIから取得して表示しているのですが、表示されるコンテンツをビルドする際の設定で変えられるような作りになっています。そうすることで、ネットショップのアプリを量産できるので、ショップオーナー様の新規のアプリ導入コストを低らすことをメリットとしています。
その際にコンテンツだけではなく、アイコンなどの色もお客様の希望の色にしたいといった要望も考えられます。背景色や文字色を設定するのは比較的容易ですが、すでに用意されているアイコンなどはどうでしょうか?
今回はカラーコードを用いてアイコンの色をプログラムでフィルターをかける方法をご紹介したいと思います。
元となる画像を用意する
今回は黒いアイコン画像を元にしてフィルターをかけていきます。

レイアウトを作成
ImageViewに上記アイコン画像を設定します

ImageViewを初期化して、フィルターをかける
色のフィルターをかけるにはColorFilterを使います。ImageViewのsetColorFilterで色だけ変更することができます。
String red = "#F44336";
String blue = "#2196F3";
String yellow = "#FFEB3B";
ImageView image_1 = (ImageView) findViewById(R.id.image_favorite_1);
image_1.setColorFilter(Color.parseColor(red), PorterDuff.Mode.SRC_IN);
ImageView image_2 = (ImageView) findViewById(R.id.image_favorite_2);
image_2.setColorFilter(Color.parseColor(blue), PorterDuff.Mode.SRC_IN);
ImageView image_3 = (ImageView) findViewById(R.id.image_favorite_3);
image_3.setColorFilter(Color.parseColor(yellow), PorterDuff.Mode.SRC_IN);
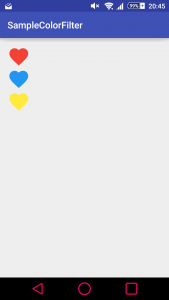
実行する

カラーコードが適応されました。
まとめ
今回は一つの画像をもとにカラーコードを指定して画像にフィルターをかけてみました。
画像にフィルターをかけることで画像のリソースを一つにすることができるのでアプリの容量を節約できますし、サーバーからカラーコードを取得する仕様にすれば遠隔でアプリ内のアイコンの色を変えたりといったことが実現できます。アプリ開発の要件に組み込んでみてはいかがでしょうか。






