アプリ開発日誌
2016.08.02
【Swift】Particleでおしゃれな演出を作ってみよう

こんにちは、iOS開発担当の松川です。
夏の風物詩といえば「花火」などが挙げられますが、先日行われた隅田川花火大会はすごかったですね〜!
もうすぐリオ五輪が開催されるということで、出場する選手達をイメージした花火の演出もありました。
リオ五輪が待ち遠しいです!
さて、今回紹介するのは演出繋がりという事でParticleについて書きたいと思います。
Particleとは?
パーティクル・システム(英: particle system)はコンピュータグラフィック技術のひとつで、従来型のレンダリング技術では再現が難しい、ある種の曖昧さを持った事物をシミュレートするために使われる。一般にパーティクル・システムを使って模写される事物の例としては、炎、爆発、煙、流水、火花、落葉、雲、霧、雪、埃、流星、毛髪、毛皮、草地、あるいは光跡や呪文の視覚効果などが挙げられる。
殆どの場合、パーティクル・システムは三次元描画システムに実装されるが、ある種の環境では二次元パーティクル・システムも使われる。
— wikiから引用
Particleはゲームでよく使われる表現なのですが、プログラムだけで書くとなると難易度が高く、完成系もイメージしにくかったりと、ちょっとハードルが高いんですよね・・・。
そんな時に便利なのが、Xcodeで用意されているSpriteKitです。
これはゲーム用のframeworkで、機能の1つにParticleを簡単に作成するクラスが含まれてます。
今回は星がキラキラ降ってくるような画面を作成します。
それではいってみましょー。
Particleファイル(.sks)を作成
まずParticleファイルの作成をします。
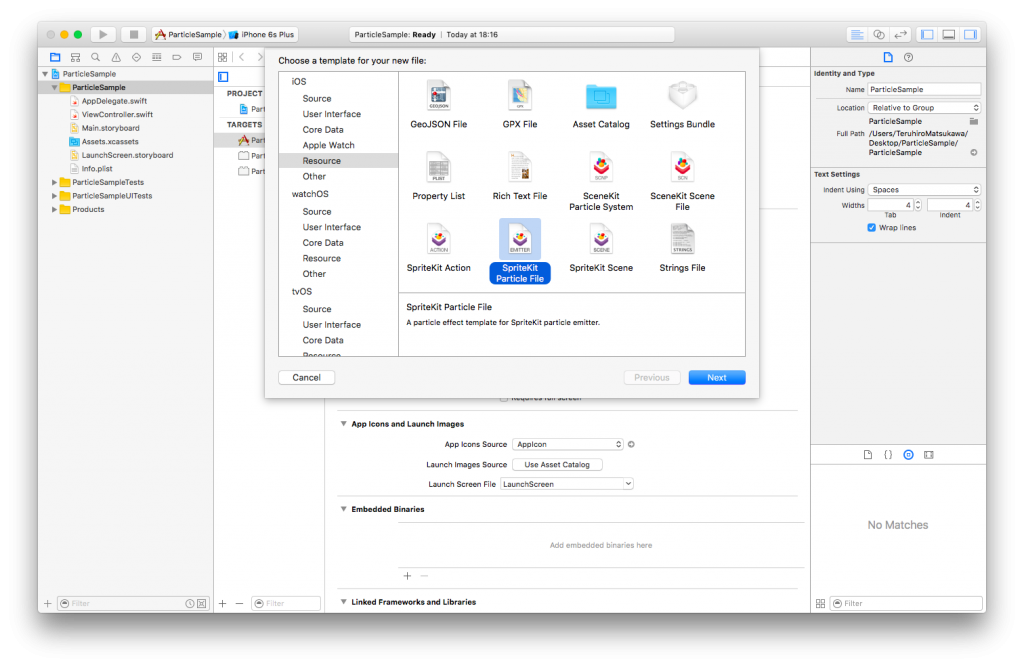
- プロジェクト左側のファイルツリーを右クリックして「New File….」を選択
- iOS > Resource > SpriteKit Particle File を選択してNext

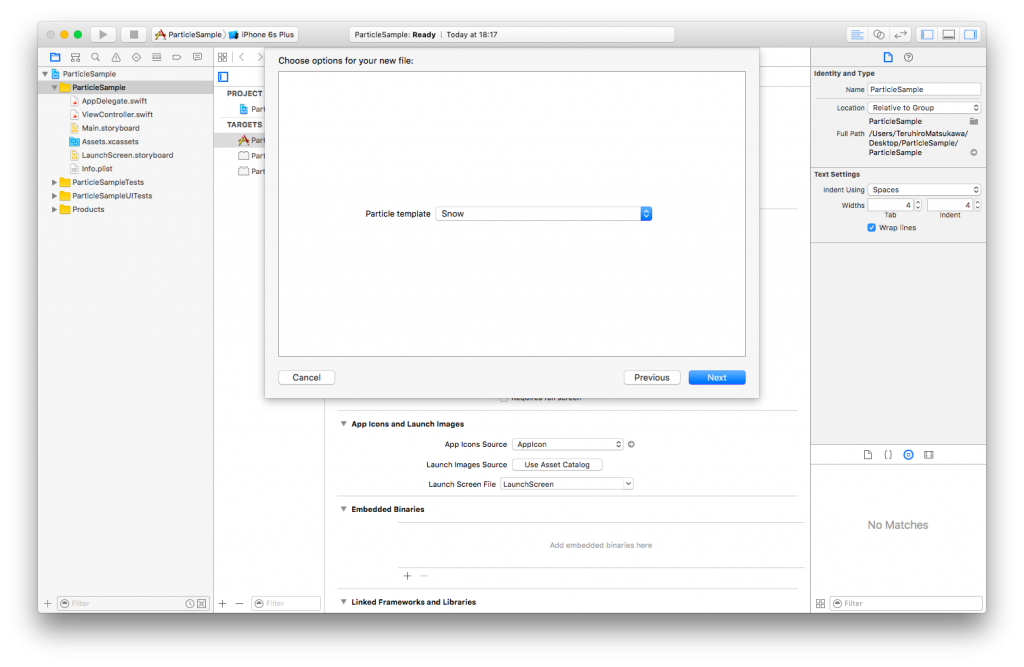
- particle templeteで自分が作成したい表現に一番近いものを選択してください
- Bokeh
- Fire
- FileFlies
- Magic
- Rain
- Smoke
- Snow
- Spark

- 今回はSnowで作成しました!

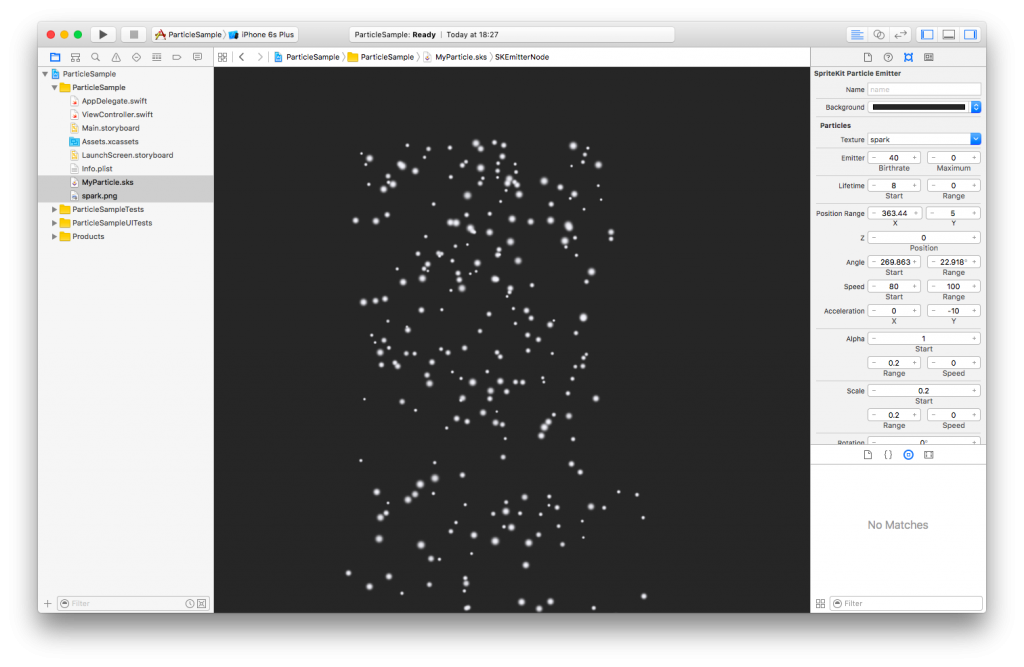
Textureを変更
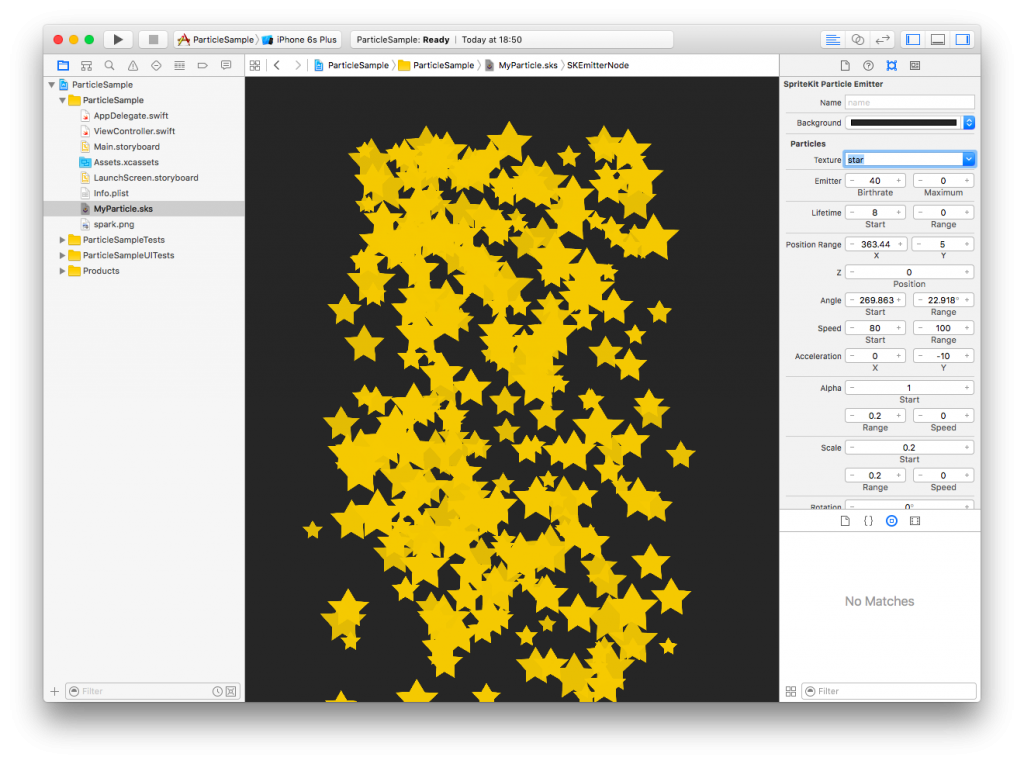
今回は星を降らせるという事で、星の画像に変更します。
変更場所は右側 Particles > Texture です。
すると・・・

これだけでも大分それっぽいですね。
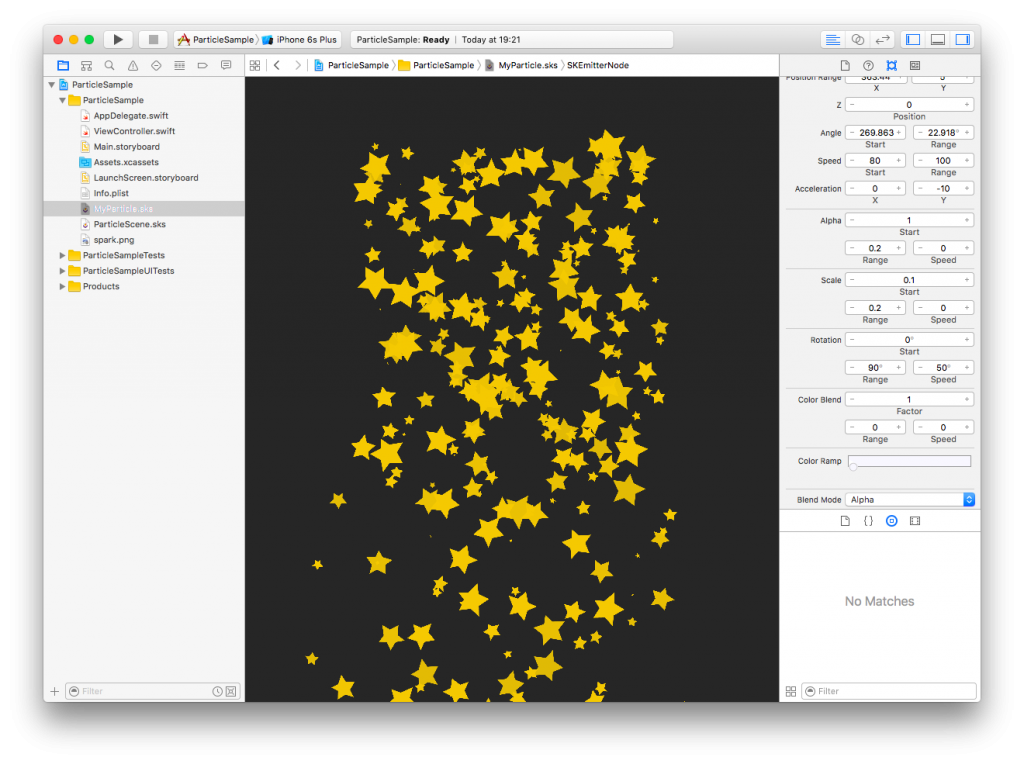
パラメーターを変更
Particleのパラメータに少し手を加えましょう。
変更点としては、下記3点です。
- Scaleを0.1に変更
- Textureのサイズが大きかったので少し小さめに
- RotationのRangeを90、Speedを50に変更
- 星をくるくる回転させる

画像で見るとわかりにくいですが、星が回転しながら降ってきます。
こんな感じでParticleを作成できました!
画面にParticleを追加
最後に作成したParticleを使用したい画面に追加しましょう。
流れ的にはこんな感じになります。
- SKViewを作成
- SKSceneを作成
- .sksファイルを読み込んで、SKSceneに追加
- SKSceneをSKViewに追加
import UIKit
// SpriteKitをImport
import SpriteKit
class ViewController: UIViewController {
var skView: SKView?
override func viewDidLoad() {
super.viewDidLoad()
// SKView作成
createSKView()
// Sceneを追加
setupParticle()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func createSKView() {
self.skView = SKView(frame: self.view.frame)
self.skView!.allowsTransparency = true
}
func setupParticle() {
let scene = SKScene(size: self.view.frame.size)
scene.backgroundColor = UIColor.clearColor()
let path = NSBundle.mainBundle().pathForResource("MyParticle", ofType: "sks")
let particle = NSKeyedUnarchiver.unarchiveObjectWithFile(path!) as! SKEmitterNode
particle.name = "MyParticle"
particle.position = CGPointMake(self.view.frame.width / 2, self.view.frame.height)
scene.addChild(particle)
self.skView!.presentScene(scene)
self.view.addSubview(self.skView!)
}
}
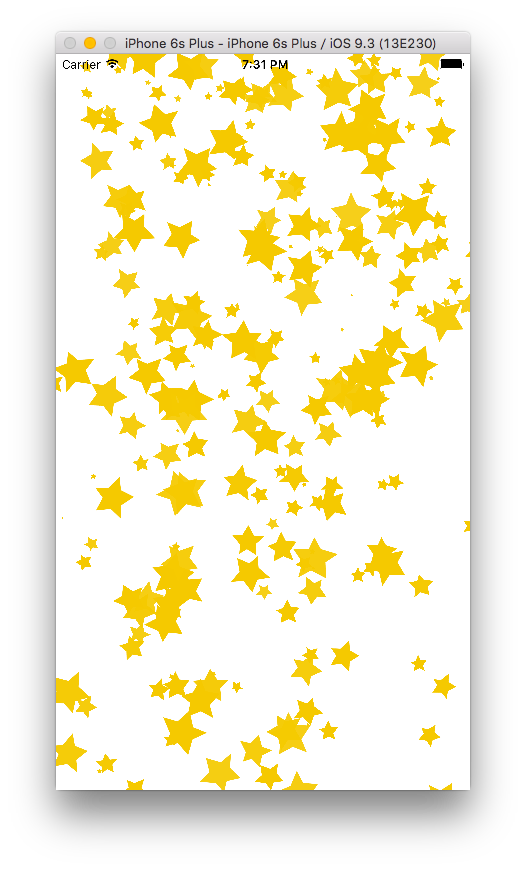
無事に作成したParticleを画面に表示することができました!

まとめ
SpriteKitにはまだまだ様々な機能がありますが、Particleに関しては比較的簡単に作成する事ができます。
ゲームアプリ以外にもアニメーションを加えて、ちょっとリッチなアプリを作りましょう!