やってみた
2017.02.02
KnockoutでサクっとWebサービスを作ろう

サーバー開発担当の木下です。
昨日、GitLab.comで、SQLサーバーの操作ミスによって本番データをほぼ全部失うというトラブルがあったようです。幸いリポジトリ本体は無傷で、偶然取ってあった6時間前のスナップショットから復元できたとのことでした。細かな分析はこれからされていくことと思いますが、データベースの操作を担当する者としては気の引き締まる思いでした・・・
さて今回は、最近活用しているJavaScriptライブラリーの「Knockout」についてです。
Knockoutとは
MITライセンスとしてオープンソースで開発が進められている、JavaScriptライブラリーの1つです。MVVMパターンのVMをKnockoutで構築します。
いくつか特徴を上げてみます。
- リッチなAjaxページを構築できるにもかかわらず、最新版(v3.4.1)で60kBという軽量さ
- 双方向バインディング・UIの再描画に特化しているため、シンプルにコーディングできる
- View(HTML)に出てくるHTML属性は”data-bind”だけなので、デザイナーさんとの並行作業がしやすい
- jQueryと共存できる
他のJavaScriptフレームワークと大きく異なるのは、”data-bind”の部分だと思います。例えばAngularの場合、HTML側に”ng-model”, “ng-repeat”などたくさんの属性が現れます。昨年ごろから人気が出始めたVue.jsの場合、”v-model”, “v-on:keyup.enter”など、更に多様化してきます。HTMLタグの属性で処理を切り分けようというアプローチは悪くないと思いますが、可読性は落ちますし、ModelやViewModelに触れないデザイナーさんにとっては挙動が読みにくくなる原因になりそうです。
これに対してKnockoutの場合、属性は”data-bind”のみで、その中で処理を切り分けます。<span data-bind='text: hogehoge'>とか、<button data-bind='click: hogehoge'>といった具合です。Viewの可読性は確保しつつ、コーディングも円滑にすすめることができる、ちょうど良い落とし所なのが気に入っています。
実際に、Knockoutを使って簡単なウェブページを構築してみましょう。
Knockoutを使ってみる
とりあえず、JSで入力した値をHTMLに表示させてみましょう。
index.html
// Knockoutライブラリーの取得
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/knockout/3.4.1/knockout-min.js'></script>
// JSスクリプトの取得
<script type='text/javascript' src='./sample.js'></script>
// バインディング
<span data-bind="text: name"></span>
// 使用するクラスの宣言
<script>
ko.applyBindings(new sampleViewModel());
</script>
sample.js
// クラスの中身
function sampleViewModel() {
var self = this;
// self.nameをバインディングできる変数として宣言、'きのした'を初期値にセット
self.name = ko.observable('きのした');
}
index.htmlの出力

たったこれだけで、JSで設定した値をHTMLに表示することができました。
ただ、これだけでは面白くないので、PHPを使って「ひらがなで入力された値をカタカナに変換して表示する」ページを作ってみましょう。
index.html
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/knockout/3.4.1/knockout-min.js'></script>
// $.getJSONを使うのでjQueryもインクルードしましょう
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script type='text/javascript' src='sample.js'></script>
// フォームを作成
<form>
ひらがな:<input type="text" data-bind="value: hiragana">
<button type="button" data-bind="click: execute">変換する</button>
</form>
// 出力先も作成
カタカナ:<span data-bind="text: katakana"></span>
<script>
ko.applyBindings(new sampleViewModel());
</script>
sample.js
function sampleViewModel() {
var self = this;
// 入力フォームのテキストボックスと出力先を、バインディング可能な変数として宣言
self.hiragana = ko.observable();
self.katakana = ko.observable();
// 「変換する」ボタンの挙動を設定
self.execute = function(){
// jQueryのgetJSONでPHPに投げる
$.getJSON("./convert.php", {value: self.hiragana()}, function(res){
// PHPからのレスポンスをself.katakanaにバインディング
self.katakana(res);
});
}
}
convert.php
<?php echo json_encode(mb_convert_kana($_REQUEST['value'], "C", "UTF-8"));
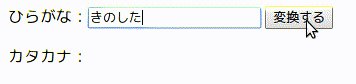
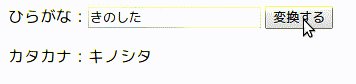
index.htmlの出力

ちゃんとひらがなをカタカナに変換することができました。HTMLもスッキリしていて、いい感じです。PHP側でDBへの接続などをすることで、CMSをシンプルに構築していくことができるでしょう。
JavaScriptライブラリー戦国時代を生き抜こう
今回ご紹介したKnockoutは、簡単な管理画面などのCMSにちょうどよいライブラリーではないかと思います。しかし、もっと大規模なシステムを、できるだけJS側をメインにして開発したいということであれば、AngularやReact.jsなどのほうが向いているかもしれません。
作りたいものやプロジェクトメンバーの構成などに合わせて、最適なライブラリーを選択することによって、開発効率を上げていきましょう!